Discover our works
We have helped successfully launch clients’ projects of different stages: from product idea validation, MVP implementation to scaling, further development and support.

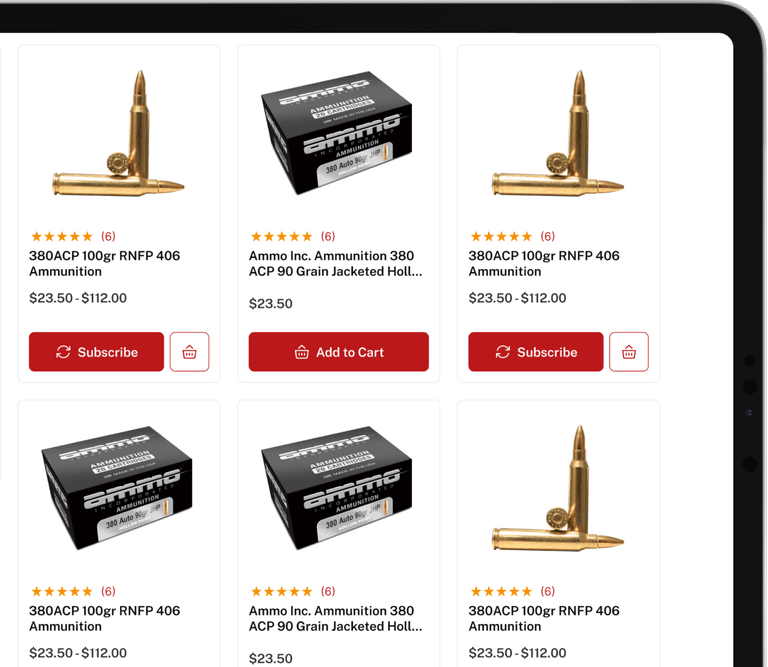
Ammo Sales Platform
Discover how we migrated an online ammo sales platform from WordPress to Ruby on Rails and Next.js. Also, we integrated a complex checkout system and automated regulatory compliance for a seamless and scalable web solution.

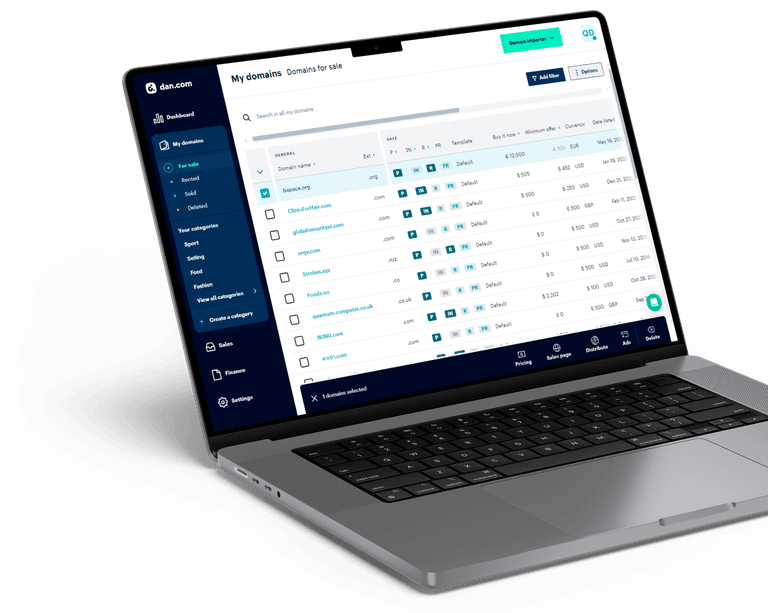
Online domain name trading marketplace platform
Dan is an online marketplace platform that allows you to buy and sell domain names simply and transparently.

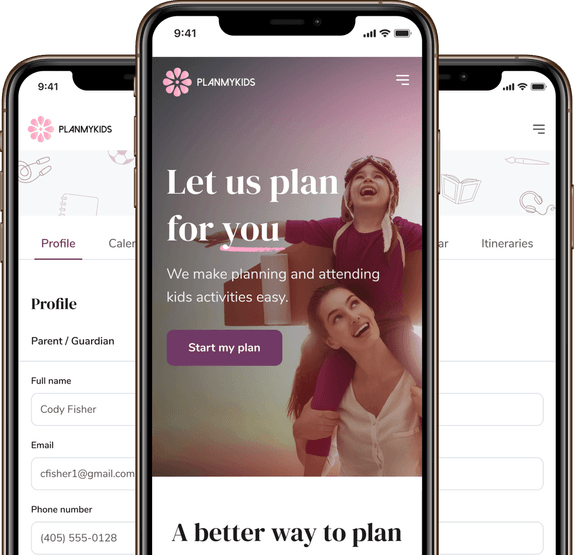
Online Service Marketplace
PlanMyKids is a marketplace where parents can plan and book kids activities nearby. The platform offers a simple solution that connects parents with after-school programs and camps.

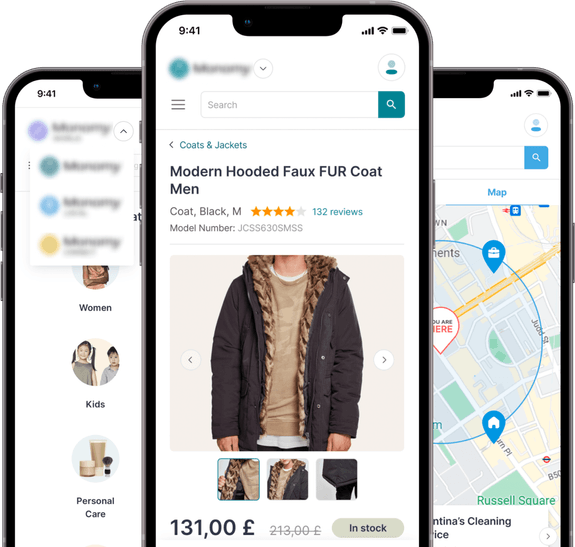
Multi-vendor e-commerce marketplace platform
This is the first online marketplace in Europe and the UK that allows users to buy and sell their services and products in one place.

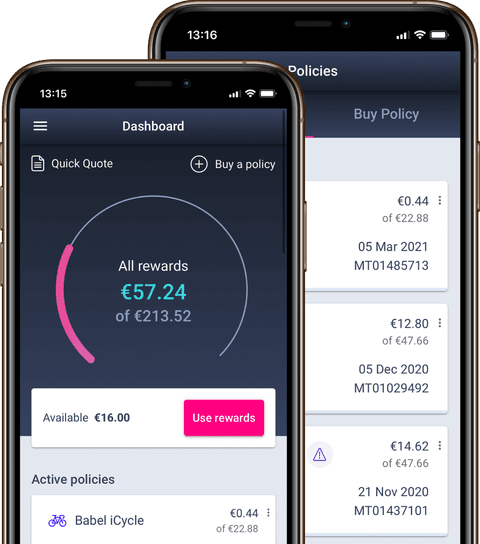
Insurance Progressive Web App
Babel Cover is an early stage insurance technology startup. The goal of this project was to bring consumers closer to insurance products, and to enable them to access insurance services from their smartphones with the help of a cross-platform Progressive Web App.

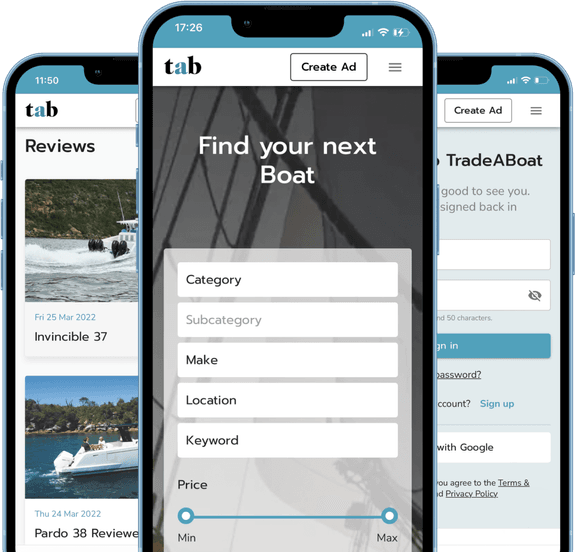
Online marketplace for boats
Trade A Boat is an Australia-based marketplace that helps organize the process of buying and selling new or used boats, and marine equipment.

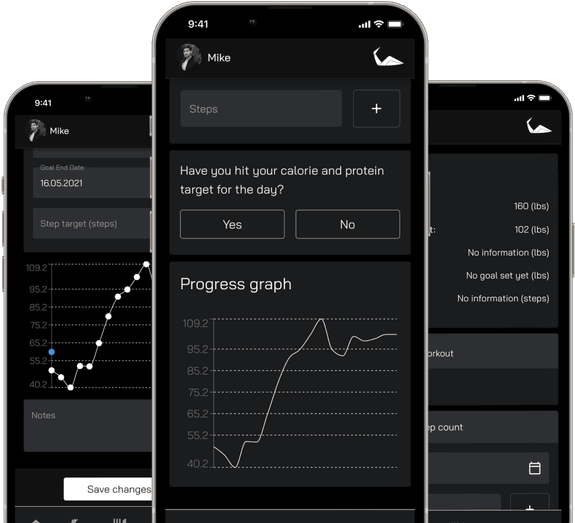
Fitness Progressive Web Application
Impact is a fitness app that connects trainers and their clients via desktops and smartphones. The application allows for assigning and tracking personal training and nutrition programs.

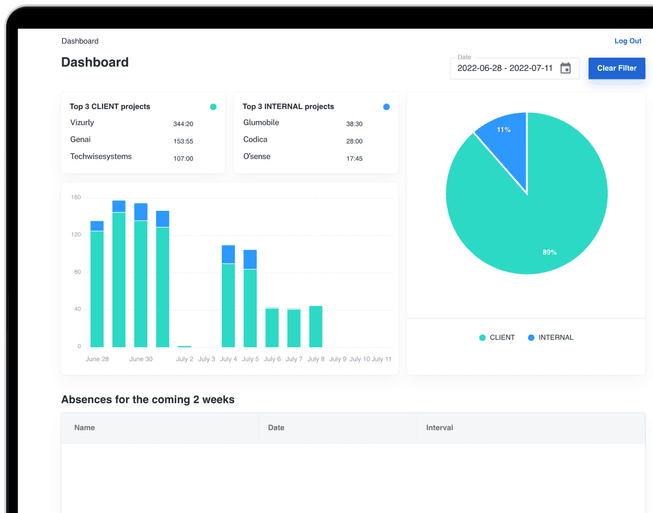
Time tracking software
TimeBot is a Slack bot in conjunction with the admin panel that serves as the project management tool. It automates monitoring the workflow and evaluation of the performance, boosting the team’s productivity.

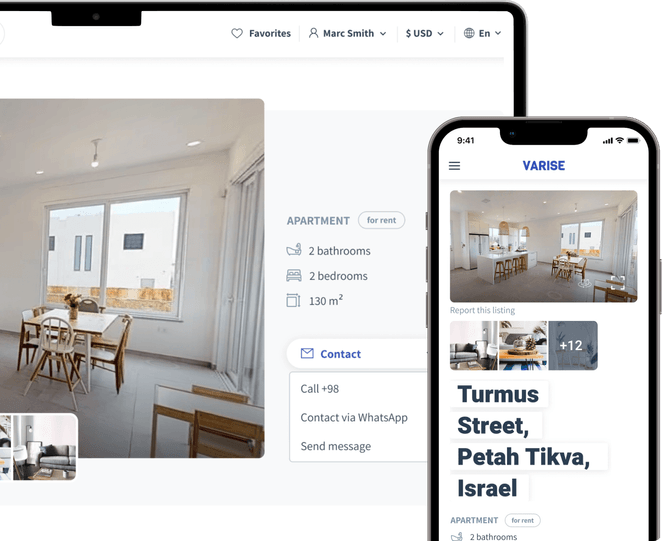
Real Estate Portal
The SaaS allows for showing real estate listings with 3D virtual tours. The real estate portal lets users see an apartment on the screen as if they are already there. You can post a listing and change details if needed on the platform.

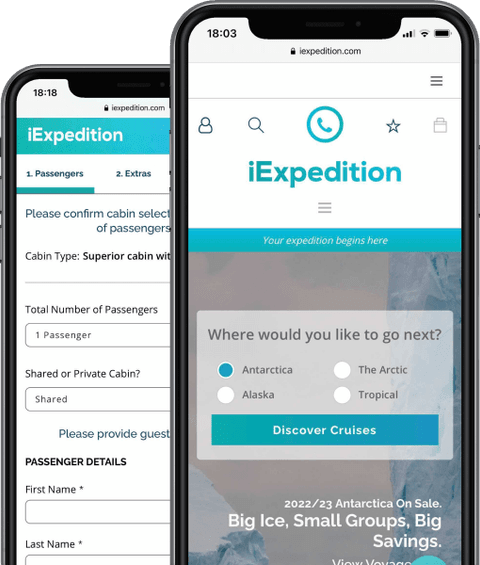
Online travel marketplace
iExpedition is an Australia-based expedition and adventure travel company that offers polar cruises. The travel marketplace platform allows tourists to search and book Arctic and Antarctic trips.

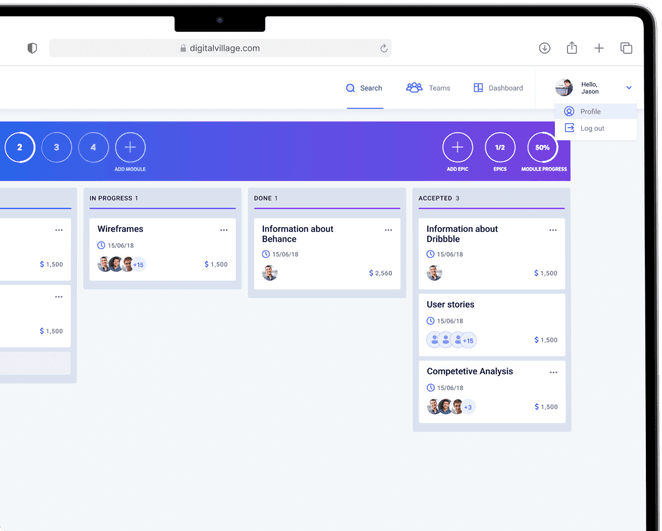
Online collaboration marketplace
Digital Village is a platform in Australia that brings a job network of digital professionals together to develop software and solve business technology issues.

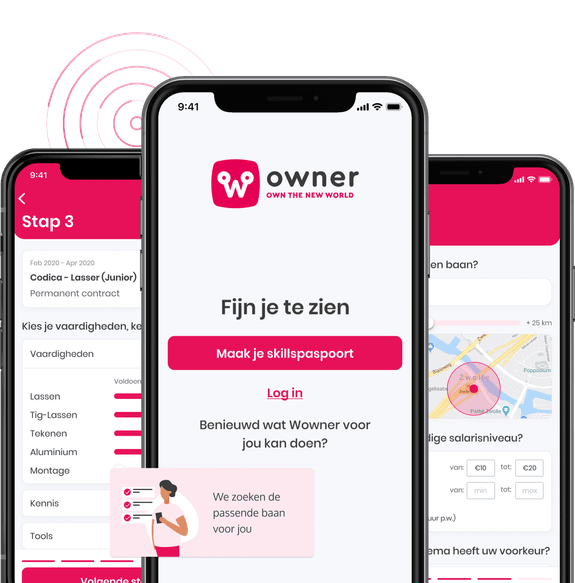
Intelligent Job Match System
Wowner is an online job search solution for the Netherlands market. It helps people to find new relevant jobs based on their preferences and skills.

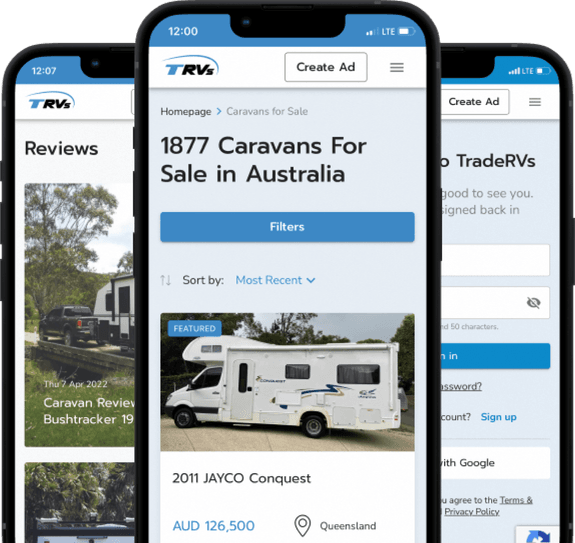
Recreational vehicles marketplace platform
TradeRVs is a leading marketplace in Australia where private sellers and dealers can sell or buy new or used caravans, camper trailers, motorhomes, parts and accessories, and other recreational vehicles.

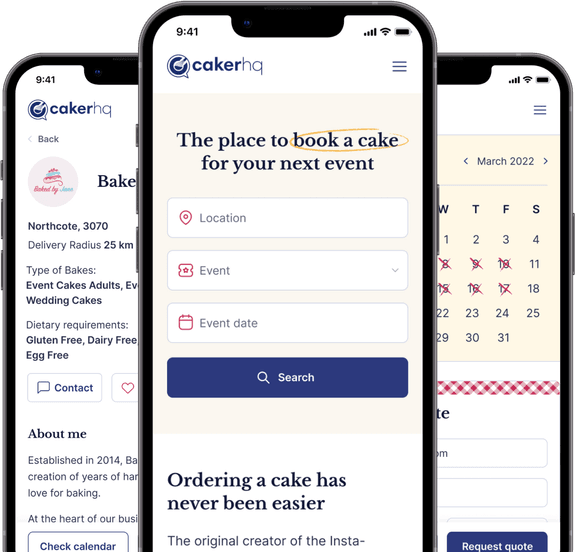
SaaS platform for bakery business
CakerHQ is an Australian website for bakery businesses where cake makers sell flavorful desserts, and customers can book the confectionery easily and quickly.

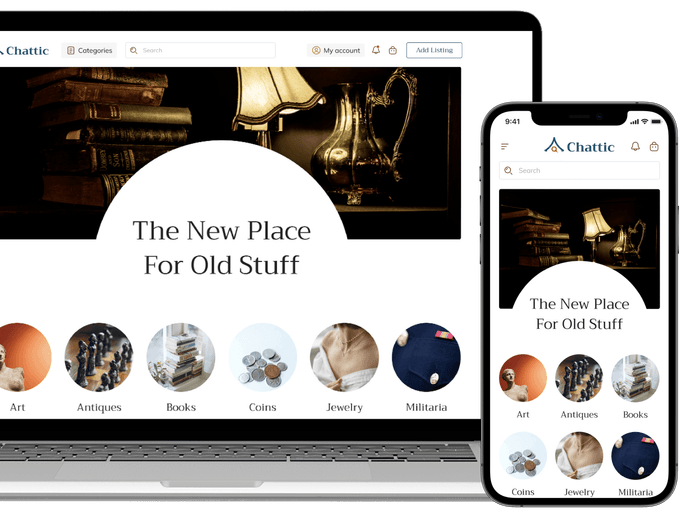
Online marketplace for selling collectibles
Learn how Codica created a collectible marketplace from scratch. The platform helps appraise and insure collectibles and is a place for social sharing.

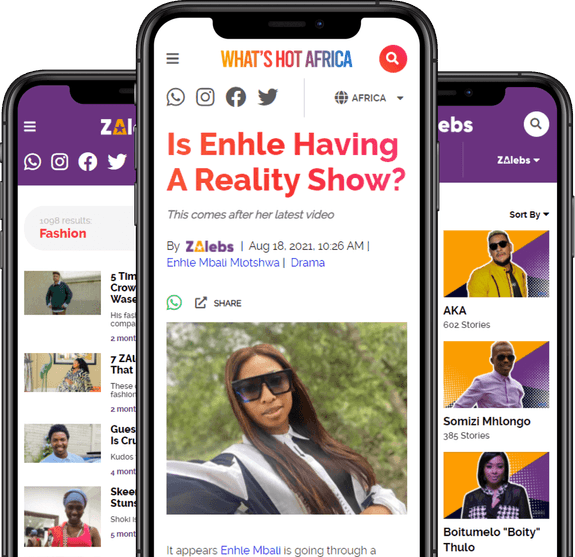
Online news portal DUMA™
DUMA™ is the #1 entertainment news website in Africa. It shares articles and real-time news about celebrities, fashion, sports, lifestyle, and more.

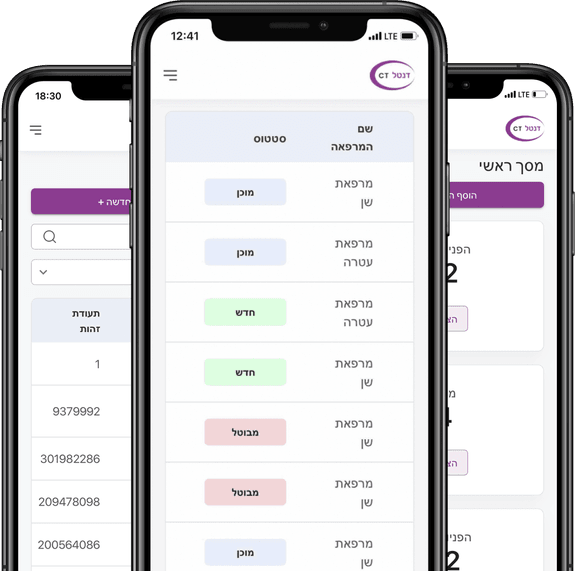
Dental Imaging Management System
Ref Dental is a dental imaging management system that allows the imaging center to exchange referral forms and communicate with dental clinics.

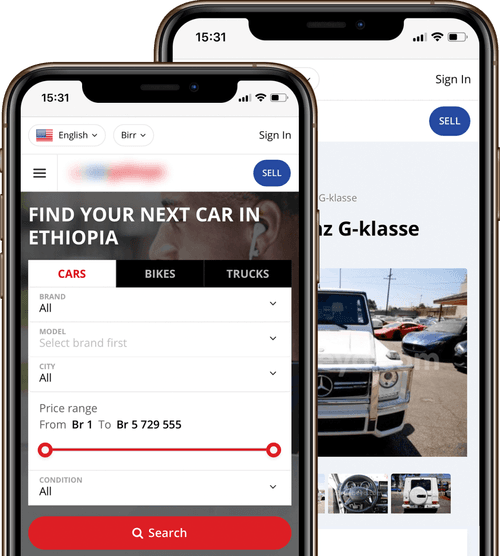
Multi-vendor vehicle marketplace
This is the first vehicle marketplace platform in Africa, and it consists of 90+ independent marketplaces, fully localized for each country. The marketplace was initially designed, developed and optimised with focus on mobile experience.

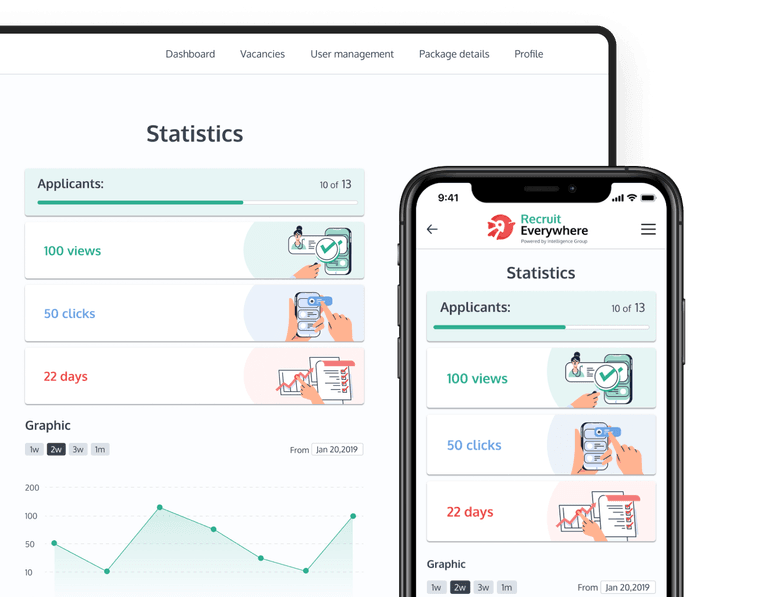
Recruitment Progressive Web Application for RecruitEverywhere
RecruitEverywhere is a product of the Intelligence Group that specializes in talent acquisition and labor markets. The recruiting platform allows hiring specialists all over the world in a couple of clicks.

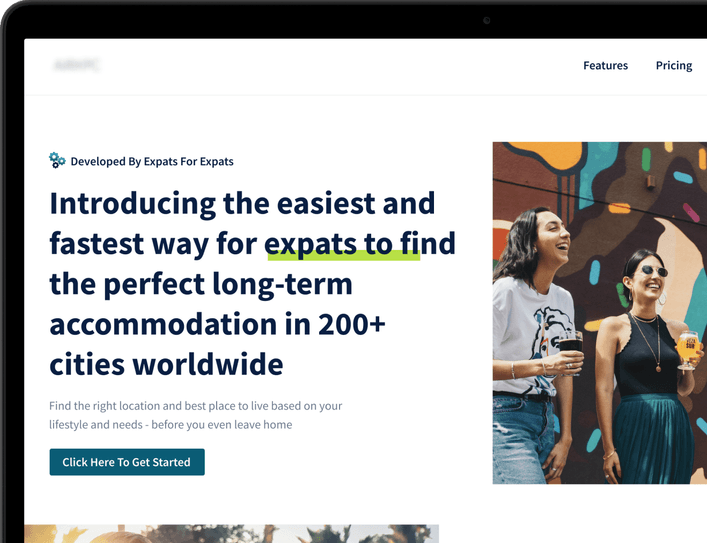
Accommodation Search Website
This is a world-first service for finding long-term accommodation. The company set out to simplify the relocation process, and help people who move to Australia for work to quickly find new accommodation.

Let’s build a great custom product together!

What’s next?
- 1. Our Sales Manager Taya will be in touch with you within 1 business day.
- 2. We will sign the NDA if required, and start the project discussion.
- 3. Our custom software development experts will analyze your requirements and suggest the best ways to bring your idea to life.
Software development case studies
We love to show off examples of web and mobile applications that we’ve developed for our clients. In addition to betting projects (in which we specialize), here you will also find applications from the financial, healthcare, IoT industries and additionally, some solutions for startups. Remember that not all of the software development case studies that we’ve completed are available on this page, some of them are confidential. We encourage you to contact us if you have questions.
All software development case studies
Below you will find all of our case studies. For a better navigation experience, use the filters by dividing them into industries, the scope of work, or the platform. Projects we have carried out in the past are still being developed. We put a lot of work into them and we are very proud of what we do. We’d love to speak with you, so please contact us if you have questions about these projects. If you want to implement your own idea, CrustLab is the partner to help you do it!

CrazyBet – Crypto Casino with Custom Frontend & Social Features
Delve into the genesis of a standalone crypto casino platform infused with immersive gaming aspects and vibrant social interactions.

BETFAN – Sportsbook Web & Mobile UI
Innovative sportsbook UI that transforms betting on web and mobile platforms into an exceptional experience. Delivered for one of the top legal bookmakers in Poland.

Slot Games Aggregator
Industry-acclaimed one-stop software for online casino operators, now expanded with even more attractive gaming options.

White-label Casino Apps for a Global Audience
Uncover the intricacies of cutting-edge custom casino mobile apps. Confronting considerable technical challenges, rigorous timelines, and strict regulatory constraints, we redefined industry standards.

White-label Mobile Sportsbook Apps
The genesis of custom mobile sportsbook apps reshaping the US and Canadian iGaming landscape through customization and cross-state functionality.

STAY STRONG – A Next-level App Elevating Tennis Club Engagement
Discover how Fame Sport Club, a VIP-centric tennis and badminton hub in Krakow, harnessed cutting-edge technology to elevate player experiences and boost profitability.

AI-boosted Flutter mobile app supporting soccer clubs in training young soccer players
Cross-platform Flutter mobile app created for professional soccer clubs. AI-boosted Duolingo for young adepts of soccer and a complete back office for professional coaches.

BetMakers – the next generation online betting platform
Creation of a next generation multi-tenant Horse Racing betting system hosted by one of the biggest players in the betting industry.

TMS Brokers – Online currency exchange office
Expansion of an online currency exchange office’s functionalities including dedicated panels for users, administrators, and traders.

PelviFly – Healthcare cross-platform mobile app development
Creation of a cross-platform mobile app for end-users and a custom web application for coaches and administrators. The system introduces the gaming experience into a professional medical treatment to start training pelvic floor muscles for women of all ages.

Offender tracking system – an AI-supported IoT application for Public Safety
Development of the personal unit tracking system and native mobile applications to supervise and monitor their activity.

Leeroy – A White-label Restaurant Management App
The transformation of a groundbreaking all-in-one platform designed to streamline restaurant management across Scandinavia.

Case study – fixed pool betting system
Improvements and refreshments to a fixed-pool betting system. Fixed performance bottlenecks, implemented several new technical solutions and custom features, improved the user experience, and added more business conversion points to the web application.

DreamPicks – Online sports betting platform MVP design
Complete design project of the MVP version for an online sports betting platform intended for the US market.

Zowie – a mobile chat widget SDK
Creation of the SDK for a mobile chat widget for Android, iOS, and Flutter.

SoyDigi – business management as a service web app MVP
Creation of the web app MVP version of a business as a service application for a Polish-Columbian startup in the early stages of growth.

Pick24 – social betting mobile apps development
Development of social betting iOS and Android mobile applications for simulated gambling.

WorkInn – Web application and recruitment marketplace for the HoReCa industry
A web application from the event and catering industry that connects event organizers and employees such as cooks, waiters, bartenders, and more.

Smooth Remote – An AWS-based web remote job board
An extended AWS-based web remote job board with an admin panel, Content Management System, and payment integrations.

The Central House of Technology – Content Management System development
Development of a Content Management System to manage the knowledge base and integration with the cdt.pl web portal.

Solver e-learning platform
Creation of an e-learning platform that targets two types of users: providers who offer services and audiences who want to learn.

ICEO – Android widget application
Development of Android widget application which allows the user to follow the cryptocurrency rates in real-time.

BLNK – design of iOS mobile application
An iOS mobile application supporting the maintenance of healthy eyesight.

Pretta – A new level of project management
An iOS application designed to optimize project management processes.
Trusted by leading brands
There is no better recommendation than the opinion of a satisfied customer. See what founders and managers have to say about their cooperation with CrustLab.
CrustLab consistently adds value to our organization in many ways. We’ve received very positively feedback on the system CrustLab has delivered. Our customers regard it as an excellent product. Our experience working with them has far exceeded those of other vendors.
The team provided professional services that added value to the core functions of the business. They were fast and felt like our internal IT department, working during the night when we were deploying important features. That was fantastic, and I’m happy they’ve worked with me.

CrustLab’s implementation of our solutions has almost doubled our revenues. All aspects of cooperation were very good. I felt that we were treated as very important clients because we received a very high standard of service. The team delivered the results at the time and budget.
We finished an MVP in 3 weeks. It was very valuable that CrustLab was able to evaluate the feasibility of our solution and estimated the effort and cost that was required to request the funding. CrustLab can be a business partner in addition to an excellent software development agency.
CrustLab successfully delivered a product that was able to maintain its performance despite some sudden surges in the site’s traffic. Thanks to their experience and ability to predict problems, we found solutions and built the project on time.

We take advantage of CrustLab’s experience in the field of payments, new functionalities, and user-friendly design. The development process itself ran smoothly and according to plan. It was important for us to complete the project on time, so I cannot imagine a better partner for this project.

We hired CrustLab to introduce several modifications to improve one of the Pocco Finance apps and integrate it with the new version of the SDK. The project was completed on time and in line with the planned budget. I strongly recommend CrustLab as a software partner.
This team is hungry, sharp, “on it” and very customer-focused. I had no idea that I could find such great help from the other side of the world – especially a firm that could understand our product requirements even though I’m not a tech product manager.

We are really satisfied with the cooperation with CrustLab. Very good technical skillset, good communication, and work done on time! After creating a customizable widget, we entrusted them with redefine of another application, and the results are splendid.

Our cooperation with CrustLab concerned body leasing. They offered us highly skilled and experienced Android developers. I am fully satisfied with the ease of contact, the speed of completing the formalities, but most of all of the man they recommended to us.

Contact us and get a free project estimation!
- CrustLab /
- Case studies

How to write the perfect web design case study to win more clients
An immersive digital portfolio is the key to landing new clients. Learn how to show off your skills with a winning web design case study.

Design and build a custom portfolio website, visually, within 21 days.

A design portfolio without case studies is like a movie with no dialogue — visually present but lacking the substance needed to convey its full meaning.
Dialogue and case studies both communicate meaning. Without dialogue, audiences struggle to understand a film’s plot, characters, and themes, similar to how clients will struggle to understand the problem you solved, your design process, and the impact of your work without a thorough case study.
When you’re competing against other designers for a project or role, a well-written web design case study sets your portfolio apart , showing potential clients what you’ve done and what you’re capable of.
What is a case study?
A case study is an in-depth investigation into a person or group of people, a situation, event, or a product. A web design case study is a visual and textual analysis of a successful web platform, landing page , website design, or other web-based product. These types of case studies can be physical documents, but they’re often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, as are wireframes and mockups. But a robust web design case study also features detailed written explanations.
These visual and written elements work together to create a comprehensive assessment of the design process from start to finish, including the challenges faced, the solutions implemented, and the results achieved.
5 benefits of web design case studies
Now that we’ve touched on how case studies sell prospective clients on your work, here are a few other benefits of adding web design case studies to your portfolio website:
1. Demonstrate expertise
Case studies are a powerful marketing tool for designers to demonstrate their capabilities to potential clients or employers. A good web design case study showcases your skills and expertise in solving complex design problems.
2. Build credibility
In case studies, designers often include the name of the business, client, or project they’ve worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you’ve worked with.
3. Inspire future projects
Examining and analyzing your own work can inspire your next website build — maybe you’ll try one of the layouts that was nixed for this project or center the next design around an element you ended up loving. It also provides guidance and best practices for design projects, setting the bar for innovative design.
4. Encourage personal growth
Writing an investigation of your own design portfolio pieces after completing a project provides an excellent avenue for self-reflection. Reflecting on past projects, the struggles you’ve faced working on them, and what you’ve learned from the process will help you identify your strengths as a designer and areas of improvement to work on.
5. Improve communication
Presentations of your own work don’t just communicate the design process, decisions, and outcomes to clients. They also speak to stakeholders, including clients, team members, and management. A well-written case study illustrates a designer’s ability to effectively communicate complex design ideas and concepts, and writing it will improve your communication skills and offer insight into how effectively you work and collaborate with others.
What makes an effective web design case study?
A web design case study describes the process you took to solve a challenge with a particular web design project. A successful case study features a notable client project, a well-written narrative structure, and an engaging visual design.
Think of it as a story with an identifiable beginning, middle, and end. Throughout the story, show clients your approach to successful web design — the problem, the research you did to prepare for the project, the steps and iterations you completed throughout the process, and the final results you delivered. This narrative structure helps clients understand the project’s evolution and details your design process, making it key to an effective case study.
Case study curation and criteria
We’ve covered the basics of what a good case study looks like. But how do you determine which projects to include? If a project meets all the following criteria, it’s a good candidate for a detailed case study.
Is it relevant to the future projects you hope to explore?
If there’s a type of project you’ve completed in the past that you’d like to avoid in the future, that particular portfolio piece might not be a great option for a case study. You’re not just trying to sell yourself to clients — you’re trying to land jobs you actually want to do.
Does it have a defined initial problem?
Web design projects often arise as a result of a problem. These projects are perfect for case studies because the product design goes beyond appearance and functionality. Here are some of the issues your designs might solve:
- Poor user experience: To create a smooth, enjoyable experience for users, user experience (UX) design focuses on identifying and solving issues that cause frustration, confusion, or difficulty while using an app or a website, such as confusing navigation, misleading icons, or slow load times. Addressing these challenges lets you showcase your understanding of your target audience’s needs and demonstrates your ability to apply your creative and technical skills to solve them.
- Low search engine ranking: Redesigning a website with search engine optimization (SEO) in mind will improve its ranking in the search engine results pages, and you’ll have metrics to include in your case study to quantify the claims you’re making.
- Inconsistent branding: Brand design is a massive part of a company’s identity. A lack of alignment between the logo, colors , and other visual elements of a brand’s identity and its digital assets reflects negatively on the company, leaving customers with more questions than answers about who’s behind the brand. Good web design can bring a sense of cohesion to the company’s digital products, an achievement you can speak to in your case studies.
Does the outcome deliver measurable success?
Good design is subjective, but the best projects for case studies have data to show how successful they are. Search engine ranking is one example. You might also highlight impressive metrics for user engagement (bounce rate, time spent on the site), conversion rate (the percentage of visitors who make a purchase or fill out a form), or web traffic (the number of visitors to the website).
Is the project visually suitable for presentation?
When preparing a web design case study, consider the various formats it can be presented in, such as a video, static webpages, or interactive web content.
Selecting projects that fit your chosen presentation format is essential to showcasing your web design skills. As a web designer, it’s a given that whatever you’re presenting to potential clients needs to use thoughtful, aesthetically pleasing designs.
Design for display
There’s no single right way to present a case study. What’s most important is that your case study tells the story of the journey from an initial problem or idea to a finished product that meets the client’s needs.
A minimalist design will help you achieve this goal. But don’t confuse minimalist with boring. You can (and should) get clever with the presentation. Instead of using basic screenshots, for example, consider exhibiting your work in modern frames with immersive features. Or display screenshots of the product in its natural habitat. Webflow designer Karen Huang uses a digital screen in this user experience case study to feature a screenshot of the user interface (UI) on a smartphone screen just as users would experience it:

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
How do you structure a case study?
The contents of every web design case study will vary, but they should all follow this basic structure:
1. A challenge

Start your case study with an introduction to your client and the problem your design solved. Include details about the project’s context, goals, and constraints. This section sets the stage for the rest of the case study and ensures the readers clearly understand what the project — and your solution — is all about.
2. A solution

Detail your approach to solving the challenge introduced in the previous section. Include information about your research, its methodology, and the data you gathered to develop your solution. Focus on your skills, not diagnostics — this is the place to showcase your intelligent approach, reasoning, and innovative ideas that ultimately resolve the challenge.
For this section, it’s helpful to break each key resolution into separate paragraphs and introduce images in chronological order to detail your design process. Screenshots of wireframes and strategy phases will paint a vivid picture of the project’s journey.
If you face any challenges or roadblocks while designing your solution, discussing them provides insight into your problem-solving skills and shows potential clients how you overcome difficulties. End this section with multiple pictures of the final product, and be sure to include a direct link to the project for potential clients and employers to peruse.
3. The impact

This section is where you’ll highlight metrics and data that back up the project’s success. Leverage metrics, user feedback, or whatever data is available to illustrate how your solution solved your client’s challenges and achieved the project’s goals. You can also include information about the potential longitudinal impact of your work and future opportunities for the project.
4. Key quotes

A case study is a perfect place to share client testimonials and add quotes from team members to help readers learn what the experts behind the project think about the build. Get creative but use quotes sparingly, sprinkling them throughout the case study to support the image or project stage the quote relates to.
Let your work do the talking
At Webflow , we offer the tools to make websites and the tutorials you need to perfect them. Learn how to start a web design business , make an online portfolio , or enhance your skills with a web design certificate with guidance from our blog and educational platform, Webflow University . Draw inspiration from our collection of templates and websites and start building your best site yet with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

10 stunning web design portfolio examples in 2024
As a web designer, you need a portfolio to show your best work and land clients. Here are 10 web design portfolio examples for inspiration.

Presenting your web design portfolio: The complete guide for winning new clients
When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

4 steps to creating an impressive UX design portfolio
Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

13 tips to make you a better web designer
Helpful advice to help you level up your web design skills

5 SaaS web design trends in 2017
Check out 5 of the most fascinating web design trends from ChartMogul's 2017 study of SaaS landing pages.

Case study: How Zestful built its marketing site — and web app — with Webflow
Zestful uses Webflow to build employee perk programs to keep your team happier and more connected. So far, they’ve raised 1.2M to continue their mission.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- DevLink Labs
- Figma to Webflow Labs
- Accessibility
- Global alliances
- Freelancers
- Customer stories
- Webinars and ebooks
- Libraries Beta
- Made in Webflow
- Livestreams
- Careers We're Hiring
- Webflow Shop
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Accessibility statement
- Discover the community
- Partner with Webflow
- Certified partners
- Become a Template Designer
- Become an Affiliate
- Become a global leader
- Find a meetup near you
Case Studies
We develop applications and digital tools that help diverse organizations improve their processes. Our ability to understand complex information and data systems makes us an essential partner in the development and implementation of custom digital solutions – from an event management platform to an award-winning ICT4D solution for monitoring deforestation in Cambodia.

Swisscom Corporate Event Management Platform

Anti Deforestation App

Local Government eVoting App


LeadScan Sales Lead Collection App

NGO Beneficiary Management System

IoT School System for NGO

Sathapana Bank Corporate Website

ABA Bank Corporate Website
Companies we have worked with.
ColorWhistle
Digital Web Design Agency India

Explore our Market-Fit Services
We ensure to establish websites with the latest trends as we believe that, products whose value satisfies the needs of the market and its potential customers can be efficiently successful.
Quick Links
- About Us – ColorWhistle
- Engagement Models
- Testimonials
- Case Studies
- Agency Services
- Web Development
- Web App Development
- Digital Marketing
- Travel Website Development Services Company
- Real Estate Website Development Services Company
- Education Website Development Services Company
- Healthcare Website Development Services Company
- Hotel and Restaurant Website Development Services

Category: Case Study blogs
Date: December 15, 2023
Laravel Case Study Inspirations for Modern Web Applications
The Laravel Case Study Inspirations for Modern Web Applications Development exemplify how Laravel can serve as a powerful framework for constructing cutting-edge web applications.
Laravel is an open-source PHP web framework, that adheres to the Model-View-Controller (MVC) architectural pattern.
With its emotive and elegant syntax, coupled with a vast ecosystem of libraries and tools, Laravel stands out as a robust framework for building web applications.
Imagine you’re a chef tasked with creating a delicious web application dish. You have all the ingredients and tools at your disposal, but you need a recipe that brings everything together seamlessly. That’s where Laravel comes in as the head chef, wearing a tall white hat and carrying a spatula, ready to whip up a fantastic meal!
First, Laravel acts as your trusty recipe book, guiding you through the development process with its clear and organized structure. Just like a recipe book with its chapters and sections, Laravel follows the Model-View-Controller (MVC) pattern, ensuring that your code is neatly organized and easy to understand. Next, its extensive ecosystem of libraries and tools provides ready-made solutions for everyday web development tasks. It’s like having a sous chef who can chop vegetables, whisk sauces, and handle other repetitive tasks, saving you valuable time and effort.
Also, Laravel’s expressive and elegant syntax is like having an engaging and charming waiter who effortlessly communicates with your customers (users). Just as a charismatic waiter enhances the dining experience, Laravel’s syntax makes coding a breeze, allowing you to write clean and readable code.
Laravel’s Common Features Needed by All Modern Web Applications
- Authentication
- Authorization
- Eloquent ORM
- Database Migrations
- Notifications & Mail
- File Storage
- Task Scheduling
- Events & WebSockets
The Laravel case studies presented below shed light on the tip of the iceberg when it comes to the versatility and power of Laravel as a framework for modern web application development. Whether it’s building SaaS products, creating customized admin panels, deploying serverless applications, performing automated browser testing, or managing job queues, Laravel offers a comprehensive set of tools and features.Businesses that require dependable and competent web application development services should consider Laravel as an ideal solution for their varied development needs.
Emsona approached Curious Minds for a reporting application to analyze user analytics data. The project encompassed planning, discovery, implementation, deployment, and testing, all compressed within a tight 14-week timeframe.
Curious Minds needed a framework that could handle application logic, and user interfaces, and provide essential functions such as authentication, file downloads, and API calls. They chose the battle-tested Laravel framework, which allowed them to quickly implement these features and ensure the success of the project. Deploying an application to production is a distinct step from completing its development. To expedite the deployment process, they utilized Laravel’s Forge, a solution that facilitated the creation and provisioning of a Digital Ocean instance. With Forge, they seamlessly installed the application, implemented encryption, and migrated the database.

They accomplished Emsona’s project goals by leveraging a top-notch application framework and a cloud-based hosting stack. The application was developed, deployed, and tested within a few weeks, and it continues to play a crucial role in Emsona’s reporting infrastructure today.
Bagisto is a versatile and modular open-source e-commerce platform developed on the Laravel PHP framework and Vue.js. It empowers businesses to build dynamic online stores and e-commerce applications with ease by offering a wide array of features and functionalities.

Being an open-source solution, Bagisto allows developers to access and modify its source code, facilitating high levels of customization and adaptability. Moreover, it boasts an active community of developers who contribute to its continual enhancement, addressing bugs, and introducing new features.
At Bagisto, customer feedback catalyzes product improvement. Regularly, they make numerous small improvements, driven by valuable insights from their users. This commitment to refining the platform ensures that Bagisto remains at the forefront of innovation, consistently meeting the evolving needs of businesses in the e-commerce landscape.
Key Features of Bagisto
- Modular and Extensible
- Multi-Store and Multi-Channel Support
- Mobile-Friendly and Responsive
- Product Management
- Order and Customer Management
- Marketing and Promotions
- SEO-Friendly
- Payment and Shipping Integrations
Snipe-IT is an open-source asset management software built with Laravel. It allows businesses to track and manage their physical assets, such as computers, equipment, and software licenses. Laravel’s MVC architecture, routing system, database migrations, and ORM (Object-Relational Mapping) provides a structured and efficient way to develop the asset management system.

Snipe-IT Asset Management provides budget-friendly hosting packages that include server set-up, installation, ongoing maintenance, and upgrades. Also, their priority support ensures prompt service with any potential concerns. Alternatively, if you prefer to host it independently, their support plans simplify the process of receiving necessary assistance.
SNIPE-IT ASSET MANAGEMENT Features
- Admin Dashboard
- Asset Management
- License Management
- Email Notifications
- Integrations & Robust JSON REST API
- Mobile-friendly for asset updates on the go
- Compatible with Linux, Windows, and Mac web servers
- Offering extensive security measures for robust data protection
- One-click (or cron) backups
- Google Secure LDAP user sync
Laracasts is an educational platform that offers video tutorials and screencasts focused on Laravel and related web development technologies. It provides a diverse catalog of courses, regularly updated content, and a community forum for learners to engage with experts and fellow developers. Laracasts is highly regarded within the Laravel community as a valuable resource for improving skills and staying up to date with best practices in Laravel development.
It is built using the Laravel framework, which is known for its elegance, simplicity, and extensive ecosystem. The platform leverages the features and capabilities of Laravel to provide a seamless and efficient learning experience for developers.

Features of Laracasts
- Extensive Course Library
- Video Tutorials and Screencasts
- Beginner-Friendly Content
- Advanced Topics and Techniques
- Regularly Updated Content
- Community Forum
- Downloadable Course Files
- Mobile and Offline Access
- Concise and Focused Lessons
Local Lens is a vacation photography service that connects travelers with local photographers in 200+ locations worldwide. They sought a partner to develop a custom application to support their business model. The application had to cater to vacationer clients, streamline photographer onboarding, and manage deliverables.

Curious Minds collaborated with LocalLens to analyze their online business process, identifying areas for optimization. Through a comprehensive assessment, they created an improved user interface that captured the ideal process flow. Multiple iterations and client feedback were incorporated to fine-tune the user interface and perfect the process.
They implemented a Kanban-style task flow for photographer interfaces, connected to live to push notifications for real-time updates. Their support developers collaborate with the Local Lens team regularly to maintain the application and integrate new features and enhancements, ensuring long-term success.
Wrapping Up
This Laravel case study has hit the nail on the head by providing valuable inspiration for modern web application development. Laravel’s elegance, simplicity, and extensive ecosystem make it a force to be reckoned with. The real-world examples have shown its mettle in terms of robustness and scalability. With its user-friendly syntax, feature-rich nature, and strong community backing, Laravel continues to be the cream of the crop for developers. This case study is a wake-up call, reminding us of the boundless possibilities Laravel brings to the table, propelling innovation in web development and making it the premier web application development company .
Browse through our ColorWhistle page for more related content and to learn about our services.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!
Read Similar Content
Wish to explore our services, have an idea or project scope, related posts.

Decoding WordPress Website Development: ACF vs. Elementor

Best Website Redesign Case Studies

Large Website Migration Case Studies and Checklists (PDF Download Included)
About the Author - Nandhini
I'm an artistic copywriter & SEO analyst at ColorWhistle. As a copywriter, I write academic, professional, journalistic, or technical-related, innovative and recreational content using my SEO knowledge. I am an electronics and communication engineer by degree and a copywriter by passion. I flawlessly use my research and adaptability skills while writing. When I'm not writing you'll find me wandering through music, pencil drawings, gardening, and bike rides. I'm also a lover of dogs, cats, a sky full of stars, and an empty road.
View Our Services
Have an idea? Request a quote
Share This Blog
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Ready to get started?
Let’s craft your next digital story

Sure thing, leave us your details and one of our representatives will be happy to call you back!
Eg: John Doe
Eg: United States
Eg: [email protected]
More the details, speeder the process :)
Discussion Schedule: Ready for a GMeet Call Discussion Today / Tomorrow Available on a Phone Call Discussion Today / Tomorrow Send me a Calendar to Book The Meeting
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Case studies

We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design 15+ Case Study Examples for Business, Marketing & Sales
15+ Case Study Examples for Business, Marketing & Sales
Written by: Alice Corner Jan 12, 2023

Have you ever bought something — within the last 10 years or so — without reading its reviews or without a recommendation or prior experience of using it?
If the answer is no — or at least, rarely — you get my point.
Positive reviews matter for selling to regular customers, and for B2B or SaaS businesses, detailed case studies are important too.
Wondering how to craft a compelling case study ? No worries—I’ve got you covered with 15 marketing case study templates , helpful tips, and examples to ensure your case study converts effectively.
Click to jump ahead:
What is a case study?
What to include in a professional case study, business case study examples, simple case study examples, marketing case study examples, sales case study examples.
- Case study FAQs
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation.
In the context of a business, however, case studies take customer success stories and explore how they use your product to help them achieve their business goals.

As well as being valuable marketing tools , case studies are a good way to evaluate your product as it allows you to objectively examine how others are using it.
It’s also a good way to interview your customers about why they work with you.
Related: What is a Case Study? [+6 Types of Case Studies]
A professional case study showcases how your product or services helped potential clients achieve their business goals. You can also create case studies of internal, successful marketing projects. A professional case study typically includes:
- Company background and history
- The challenge
- How you helped
- Specific actions taken
- Visuals or Data
- Client testimonials
Here’s an example of a case study template:

Whether you’re a B2B or B2C company, business case studies can be a powerful resource to help with your sales, marketing, and even internal departmental awareness.
Business and business management case studies should encompass strategic insights alongside anecdotal and qualitative findings, like in the business case study examples below.
Conduct a B2B case study by researching the company holistically
When it comes to writing a case study, make sure you approach the company holistically and analyze everything from their social media to their sales.
Think about every avenue your product or service has been of use to your case study company, and ask them about the impact this has had on their wider company goals.

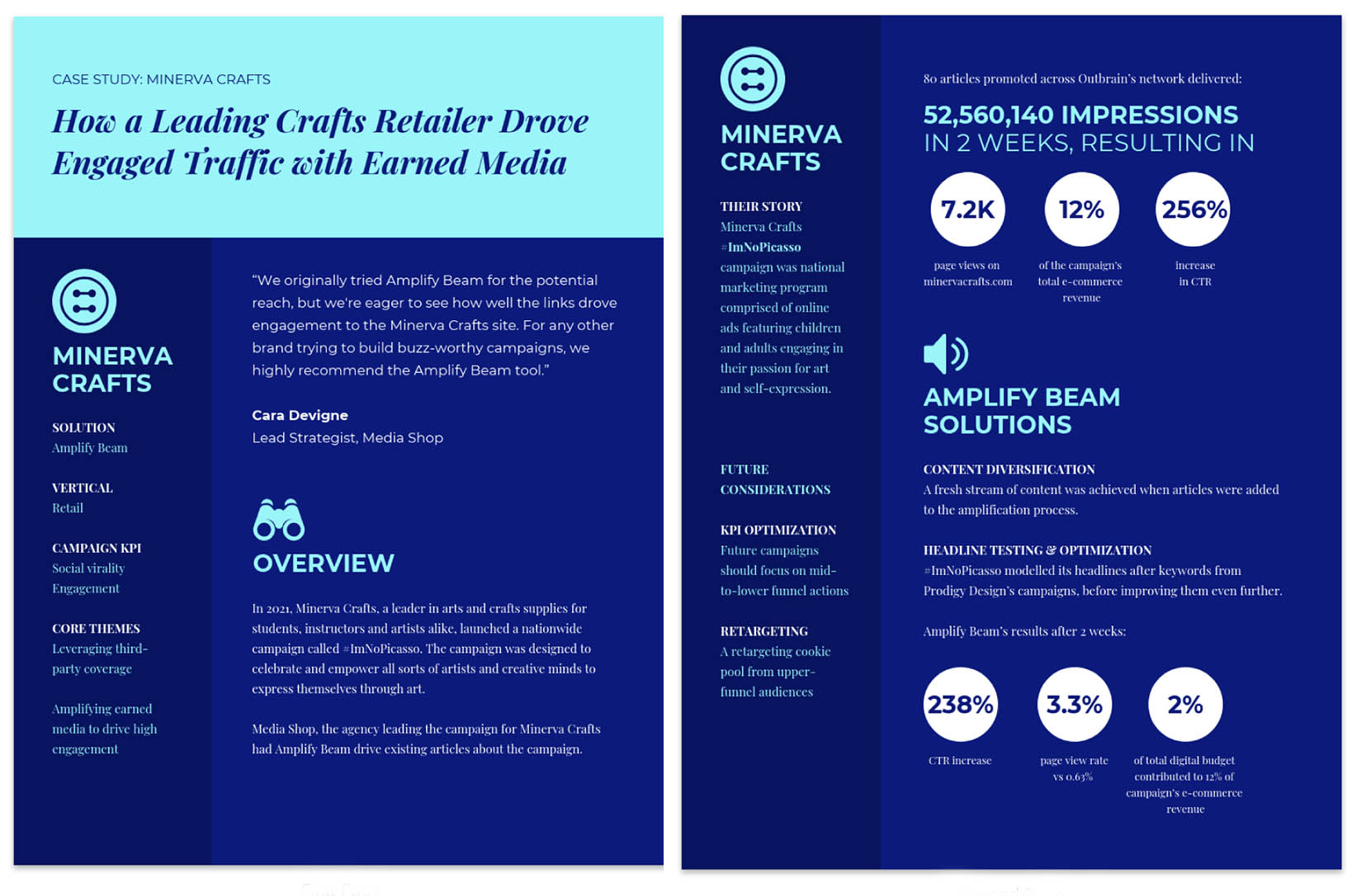
In business case study examples like the one above, we can see that the company has been thought about holistically simply by the use of icons.
By combining social media icons with icons that show in-person communication we know that this is a well-researched and thorough case study.
This case study report example could also be used within an annual or end-of-year report.
Highlight the key takeaway from your marketing case study
To create a compelling case study, identify the key takeaways from your research. Use catchy language to sum up this information in a sentence, and present this sentence at the top of your page.
This is “at a glance” information and it allows people to gain a top-level understanding of the content immediately.

You can use a large, bold, contrasting font to help this information stand out from the page and provide interest.
Learn how to choose fonts effectively with our Venngage guide and once you’ve done that.
Upload your fonts and brand colors to Venngage using the My Brand Kit tool and see them automatically applied to your designs.
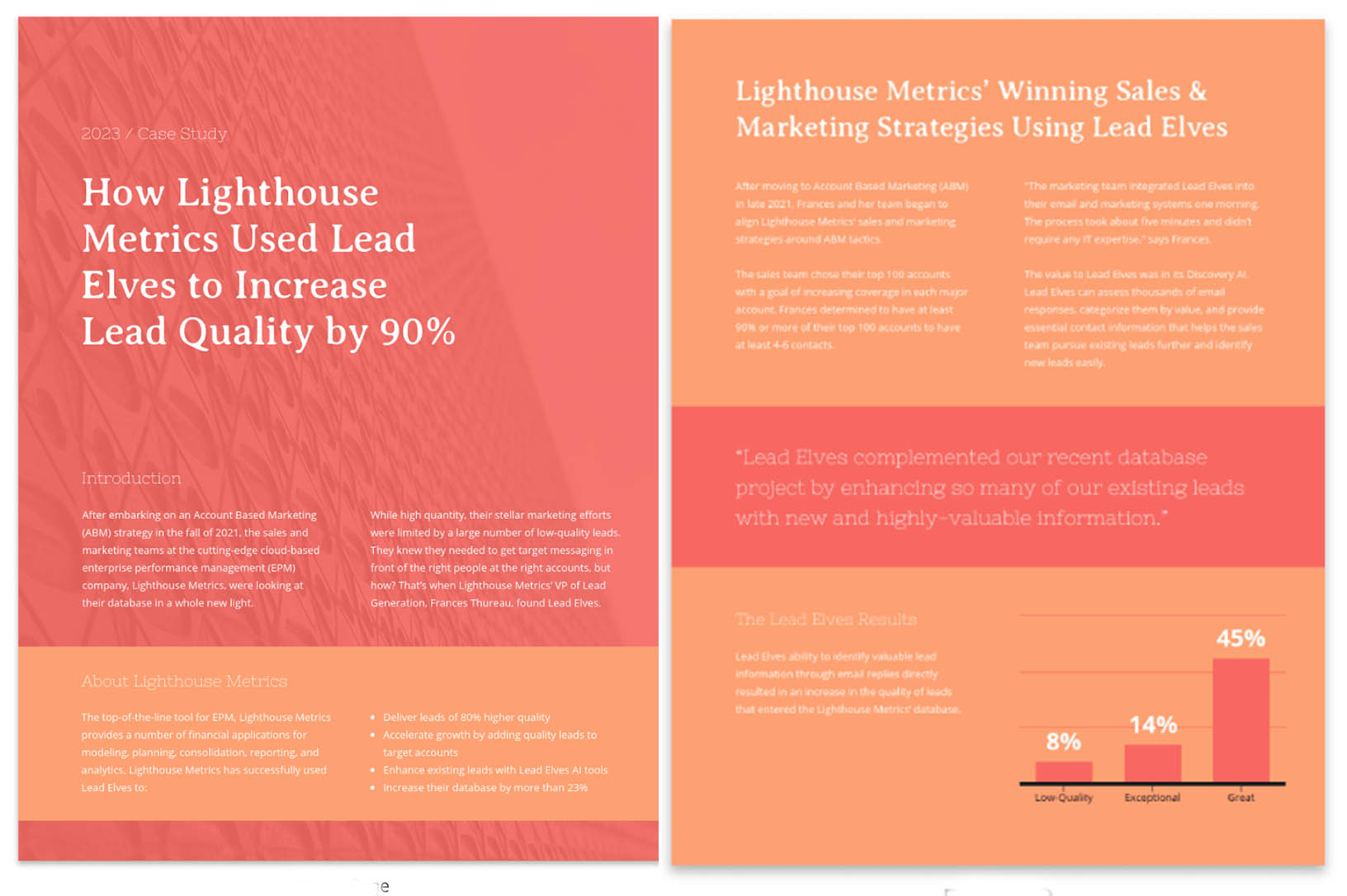
The heading is the ideal place to put the most impactful information, as this is the first thing that people will read.
In this example, the stat of “Increase[d] lead quality by 90%” is used as the header. It makes customers want to read more to find out how exactly lead quality was increased by such a massive amount.

If you’re conducting an in-person interview, you could highlight a direct quote or insight provided by your interview subject.
Pick out a catchy sentence or phrase, or the key piece of information your interview subject provided and use that as a way to draw a potential customer in.
Use charts to visualize data in your business case studies
Charts are an excellent way to visualize data and to bring statistics and information to life. Charts make information easier to understand and to illustrate trends or patterns.
Making charts is even easier with Venngage.
In this consulting case study example, we can see that a chart has been used to demonstrate the difference in lead value within the Lead Elves case study.
Adding a chart here helps break up the information and add visual value to the case study.

Using charts in your case study can also be useful if you’re creating a project management case study.
You could use a Gantt chart or a project timeline to show how you have managed the project successfully.

Use direct quotes to build trust in your marketing case study
To add an extra layer of authenticity you can include a direct quote from your customer within your case study.
According to research from Nielsen , 92% of people will trust a recommendation from a peer and 70% trust recommendations even if they’re from somebody they don’t know.

So if you have a customer or client who can’t stop singing your praises, make sure you get a direct quote from them and include it in your case study.
You can either lift part of the conversation or interview, or you can specifically request a quote. Make sure to ask for permission before using the quote.

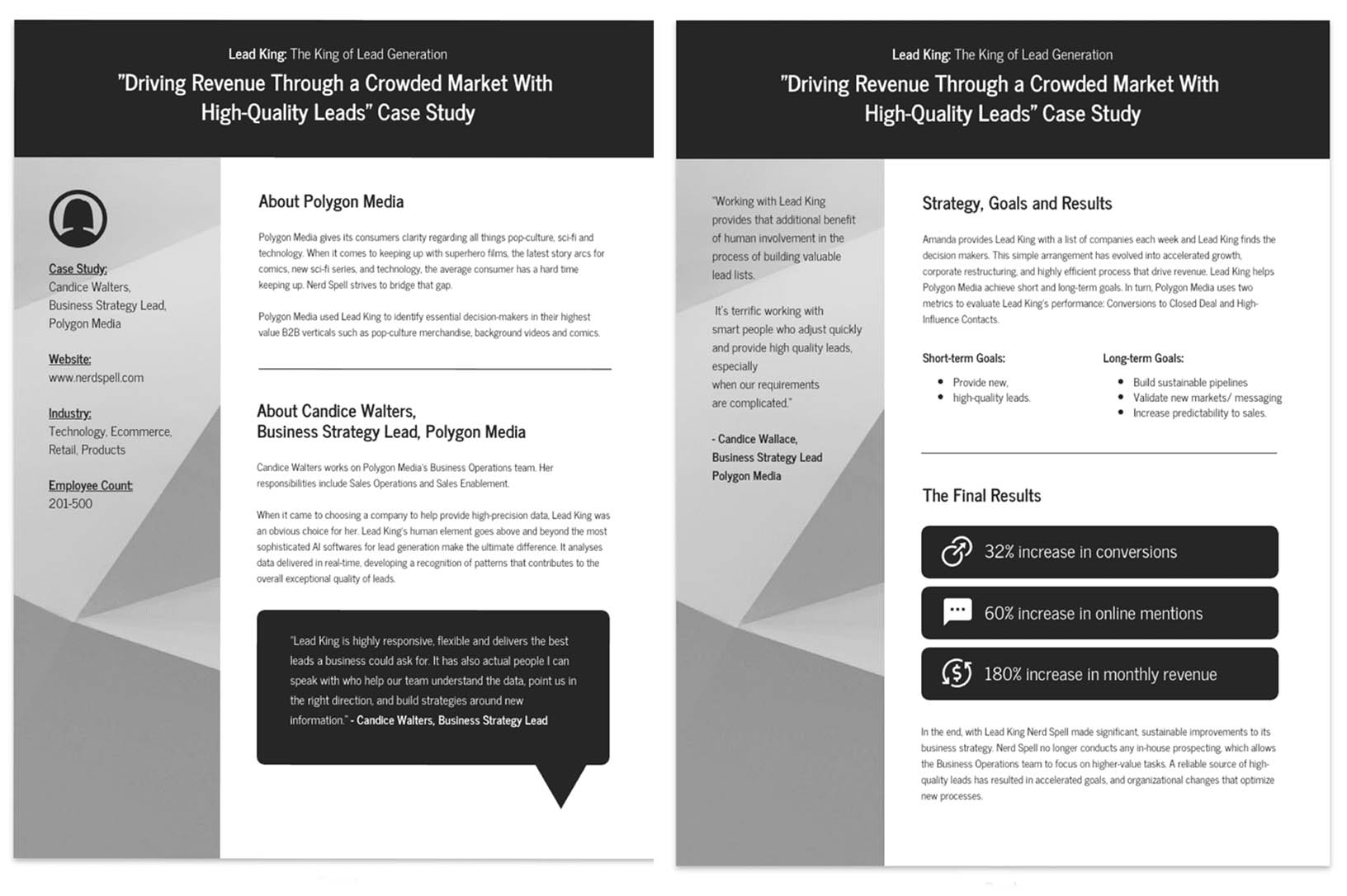
This design uses a bright contrasting speech bubble to show that it includes a direct quote, and helps the quote stand out from the rest of the text.
This will help draw the customer’s attention directly to the quote, in turn influencing them to use your product or service.
Less is often more, and this is especially true when it comes to creating designs. Whilst you want to create a professional-looking, well-written and design case study – there’s no need to overcomplicate things.
These simple case study examples show that smart clean designs and informative content can be an effective way to showcase your successes.
Use colors and fonts to create a professional-looking case study
Business case studies shouldn’t be boring. In fact, they should be beautifully and professionally designed.
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study.
In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.

Marketing case studies are incredibly useful for showing your marketing successes. Every successful marketing campaign relies on influencing a consumer’s behavior, and a great case study can be a great way to spotlight your biggest wins.
In the marketing case study examples below, a variety of designs and techniques to create impactful and effective case studies.
Show off impressive results with a bold marketing case study
Case studies are meant to show off your successes, so make sure you feature your positive results prominently. Using bold and bright colors as well as contrasting shapes, large bold fonts, and simple icons is a great way to highlight your wins.
In well-written case study examples like the one below, the big wins are highlighted on the second page with a bright orange color and are highlighted in circles.
Making the important data stand out is especially important when attracting a prospective customer with marketing case studies.

Use a simple but clear layout in your case study
Using a simple layout in your case study can be incredibly effective, like in the example of a case study below.
Keeping a clean white background, and using slim lines to help separate the sections is an easy way to format your case study.
Making the information clear helps draw attention to the important results, and it helps improve the accessibility of the design .
Business case study examples like this would sit nicely within a larger report, with a consistent layout throughout.

Use visuals and icons to create an engaging and branded business case study
Nobody wants to read pages and pages of text — and that’s why Venngage wants to help you communicate your ideas visually.
Using icons, graphics, photos, or patterns helps create a much more engaging design.
With this Blue Cap case study icons, colors, and impactful pattern designs have been used to create an engaging design that catches your eye.

Use a monochromatic color palette to create a professional and clean case study
Let your research shine by using a monochromatic and minimalistic color palette.
By sticking to one color, and leaving lots of blank space you can ensure your design doesn’t distract a potential customer from your case study content.

In this case study on Polygon Media, the design is simple and professional, and the layout allows the prospective customer to follow the flow of information.
The gradient effect on the left-hand column helps break up the white background and adds an interesting visual effect.

Did you know you can generate an accessible color palette with Venngage? Try our free accessible color palette generator today and create a case study that delivers and looks pleasant to the eye:

Add long term goals in your case study
When creating a case study it’s a great idea to look at both the short term and the long term goals of the company to gain the best understanding possible of the insights they provide.
Short-term goals will be what the company or person hopes to achieve in the next few months, and long-term goals are what the company hopes to achieve in the next few years.
Check out this modern pattern design example of a case study below:

In this case study example, the short and long-term goals are clearly distinguished by light blue boxes and placed side by side so that they are easy to compare.

Use a strong introductory paragraph to outline the overall strategy and goals before outlining the specific short-term and long-term goals to help with clarity.
This strategy can also be handy when creating a consulting case study.
Use data to make concrete points about your sales and successes
When conducting any sort of research stats, facts, and figures are like gold dust (aka, really valuable).
Being able to quantify your findings is important to help understand the information fully. Saying sales increased 10% is much more effective than saying sales increased.
While sales dashboards generally tend it make it all about the numbers and charts, in sales case study examples, like this one, the key data and findings can be presented with icons. This contributes to the potential customer’s better understanding of the report.
They can clearly comprehend the information and it shows that the case study has been well researched.

Use emotive, persuasive, or action based language in your marketing case study
Create a compelling case study by using emotive, persuasive and action-based language when customizing your case study template.

In this well-written case study example, we can see that phrases such as “Results that Speak Volumes” and “Drive Sales” have been used.
Using persuasive language like you would in a blog post. It helps inspire potential customers to take action now.

Keep your potential customers in mind when creating a customer case study for marketing
82% of marketers use case studies in their marketing because it’s such an effective tool to help quickly gain customers’ trust and to showcase the potential of your product.
Why are case studies such an important tool in content marketing?
By writing a case study you’re telling potential customers that they can trust you because you’re showing them that other people do.
Not only that, but if you have a SaaS product, business case studies are a great way to show how other people are effectively using your product in their company.
In this case study, Network is demonstrating how their product has been used by Vortex Co. with great success; instantly showing other potential customers that their tool works and is worth using.

Related: 10+ Case Study Infographic Templates That Convert
Case studies are particularly effective as a sales technique.
A sales case study is like an extended customer testimonial, not only sharing opinions of your product – but showcasing the results you helped your customer achieve.
Make impactful statistics pop in your sales case study
Writing a case study doesn’t mean using text as the only medium for sharing results.
You should use icons to highlight areas of your research that are particularly interesting or relevant, like in this example of a case study:

Icons are a great way to help summarize information quickly and can act as visual cues to help draw the customer’s attention to certain areas of the page.
In some of the business case study examples above, icons are used to represent the impressive areas of growth and are presented in a way that grabs your attention.
Use high contrast shapes and colors to draw attention to key information in your sales case study
Help the key information stand out within your case study by using high contrast shapes and colors.
Use a complementary or contrasting color, or use a shape such as a rectangle or a circle for maximum impact.

This design has used dark blue rectangles to help separate the information and make it easier to read.
Coupled with icons and strong statistics, this information stands out on the page and is easily digestible and retainable for a potential customer.

Case study examples summary
Once you have created your case study, it’s best practice to update your examples on a regular basis to include up-to-date statistics, data, and information.
You should update your business case study examples often if you are sharing them on your website .
It’s also important that your case study sits within your brand guidelines – find out how Venngage’s My Brand Kit tool can help you create consistently branded case study templates.
Case studies are important marketing tools – but they shouldn’t be the only tool in your toolbox. Content marketing is also a valuable way to earn consumer trust.
Case study FAQ s
Why should you write a case study.
Case studies are an effective marketing technique to engage potential customers and help build trust.
By producing case studies featuring your current clients or customers, you are showcasing how your tool or product can be used. You’re also showing that other people endorse your product.
In addition to being a good way to gather positive testimonials from existing customers , business case studies are good educational resources and can be shared amongst your company or team, and used as a reference for future projects.
How should you write a case study?
To create a great case study, you should think strategically. The first step, before starting your case study research, is to think about what you aim to learn or what you aim to prove.
You might be aiming to learn how a company makes sales or develops a new product. If this is the case, base your questions around this.
You can learn more about writing a case study from our extensive guide.
Related: How to Present a Case Study like a Pro (With Examples)
Some good questions you could ask would be:
- Why do you use our tool or service?
- How often do you use our tool or service?
- What does the process of using our product look like to you?
- If our product didn’t exist, what would you be doing instead?
- What is the number one benefit you’ve found from using our tool?
You might also enjoy:
- 12 Essential Consulting Templates For Marketing, Planning and Branding
- Best Marketing Strategies for Consultants and Freelancers in 2019 [Study + Infographic]
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
A Case Study: A Real-Life Web Application Testing Strategy
Learn how to create a strong web testing plan using a mind map and the Barclays website example, ensuring top quality despite frequent updates and platform changes.
Mind map of web testing for the Barclays website
- Dynamic Agile testing approach
Let’s take a specific website and design a testing strategy that will fit end user expectations. For this exercise, we used the Miro tool to create a mind map of the E2E website application flows and scoping of the tests.
The following illustration is based on the Barclays website application, serving mainly the UK. We placed the major testing types with some real-life navigation options that are available for the customers of this bank from any mobile device or desktop OS:
Get hands-on with 1200+ tech skills courses.
19 Examples of Online Case Studies Done Right

Designers generally don’t like writing. After all, creative problem-solving through design uses visual, not verbal tools, right? But, sadly for many, case studies are supposed to contain text, too. This is where a lot of designers and art directors stumble, ending up either with poorly crafted case studies, or no case studies in their portfolio at all. And that’s a huge mistake. Online case studies (because these days, if it’s not online, it’s not there at all) are immensely important as they provide a compact, informative display of not just your skills and expertise, but your professionalism too. A good case study shows that you understand the concept of focus, that you can distinguish between different layers of relevance and also sheds some light on your creative process. As such, case studies are an indispensable hiring tool.
That being said, let’s see how the visually-oriented folks can craft a case study that ticks all the right boxes.
Quick Tips for Designing Perfect Online Case Studies
If you’re in doubt as to where to start with your case studies, here are a few things to keep in mind:
- Stay focused . Don’t use case studies as an opportunity to channel your revolutionary ideas, but don’t delve in conventionalities, either. Don’t try to tell everything about the project at once, or at all. Your clients don’t need to know everything you did for a project. But they do need to know the relevant bits.
- Provide a solid structure. Scannable content is the form that works the best, whatever the format. Separate your key information in tidy, well-rounded units. These include, but are not limited to: project target/goal/outcome, background, evaluation, concept, implementation, conclusion.
- Provide essential project information. Viewers need the who, the what and the when.
- Treat the page as a gallery wall. Consider your own portfolio style and create case study pages that are in line with it, but also convey the character and the spirit of the project, too. When displaying visual material, don’t just scatter it around the page – it won’t impress anyone. Try exhibiting it in engaging, interactive frames, add interaction for better immersion, and display the material in their intended environment – various device screens, etc.
- Maintain good measure. You want to dazzle the visitors, not blind them. If your case studies are too cluttered, flashy or visually saturated, they might create an undesired effect. Go for minimalism, but avoid making your pages look poor.
Sure, things like these are sometimes easier said than done. That’s why we prepared a curated selection of the best, most inspiring online case studies we handpicked around the web, hoping to give you some cues and ideas for your own cases. Here’s what we’ll talk about:
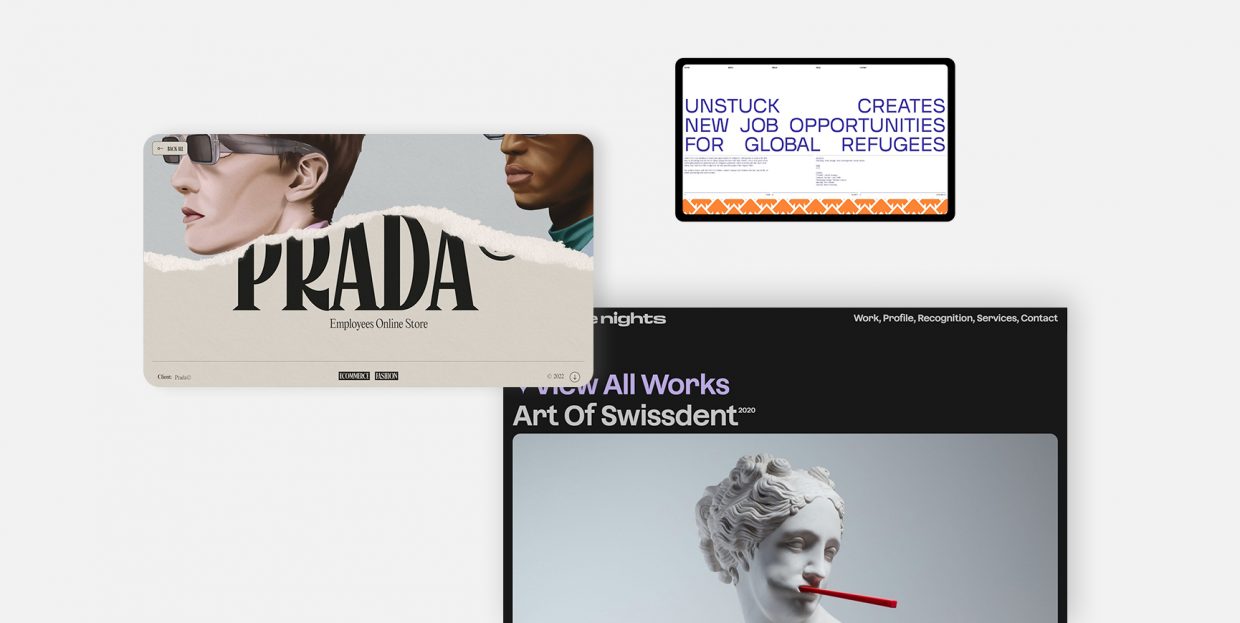
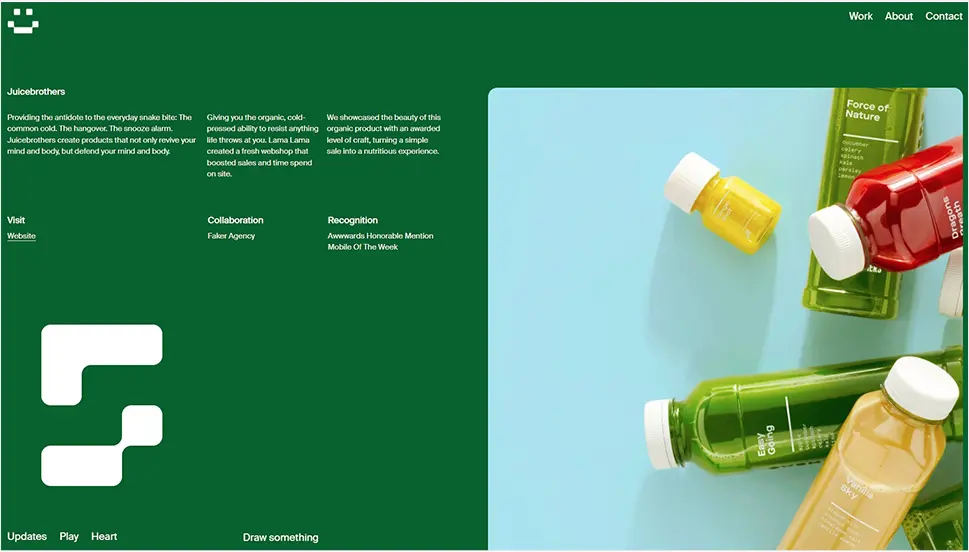
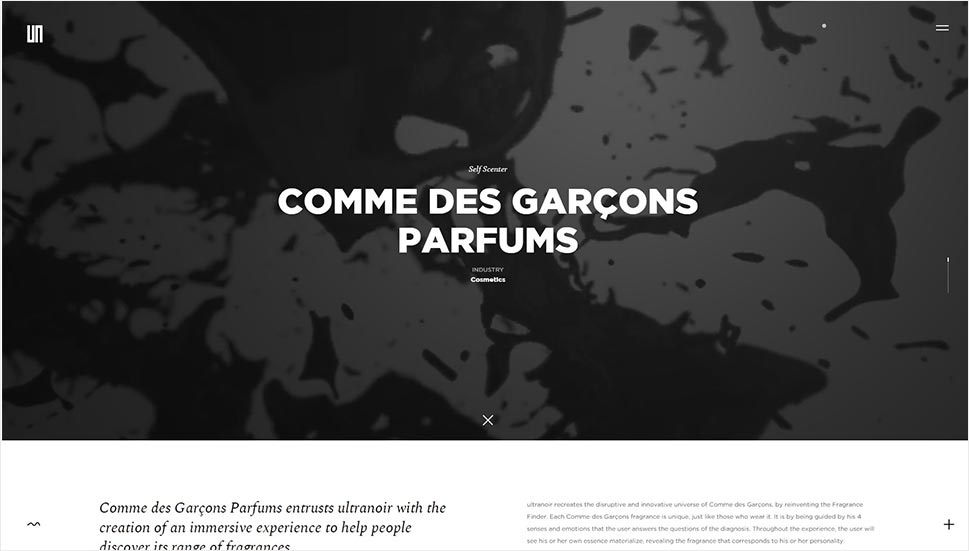
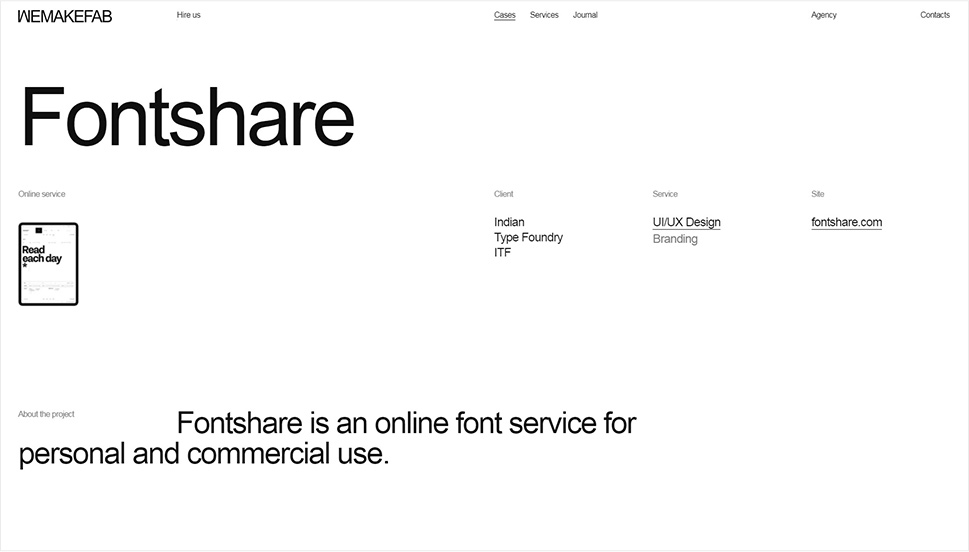
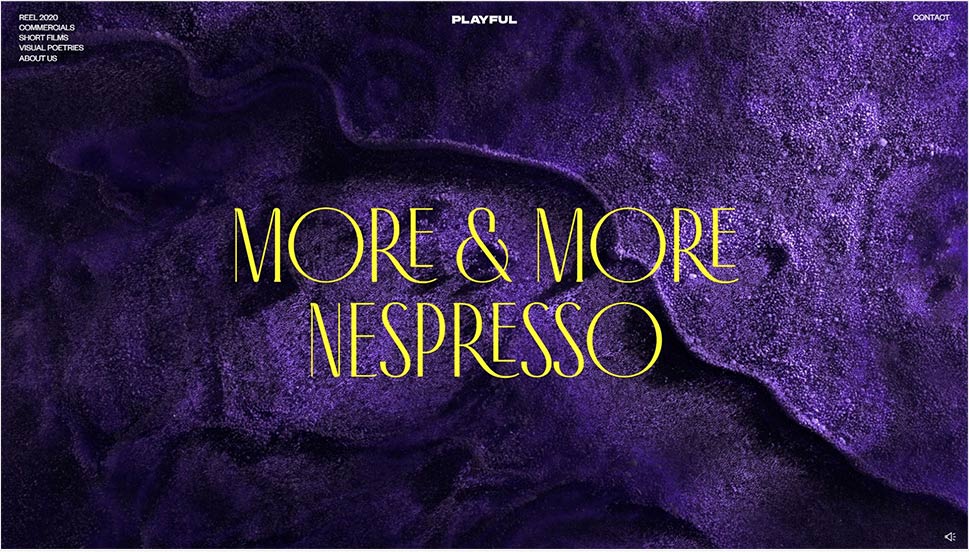
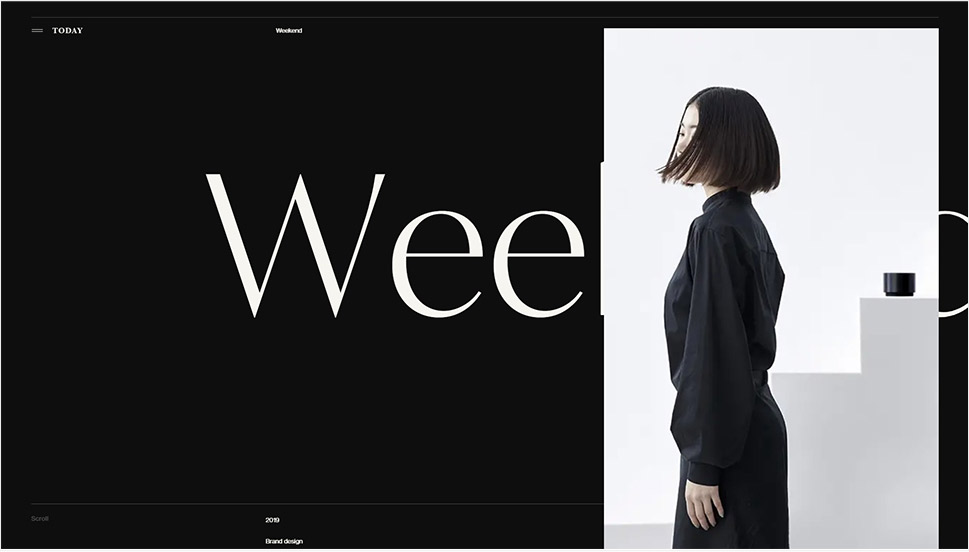
Juicebrothers by Lama Lama
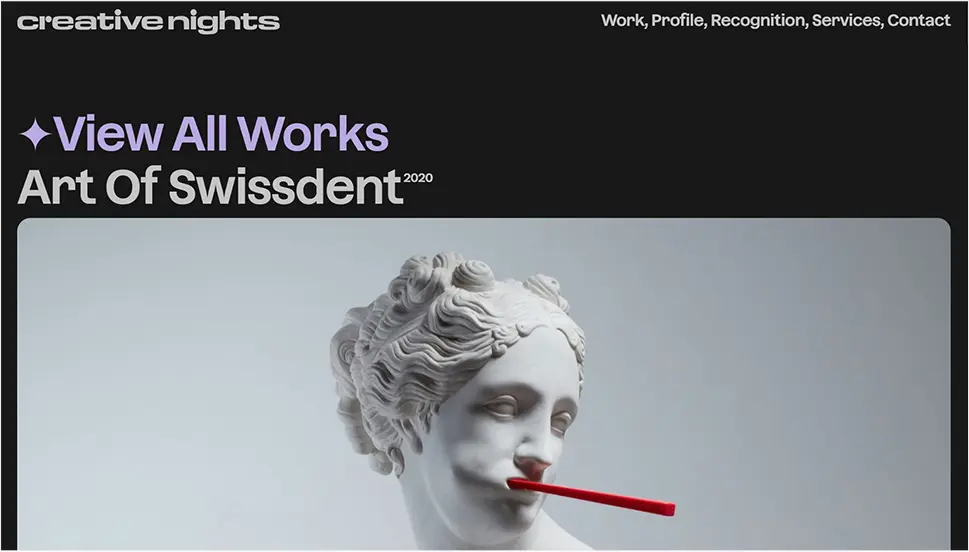
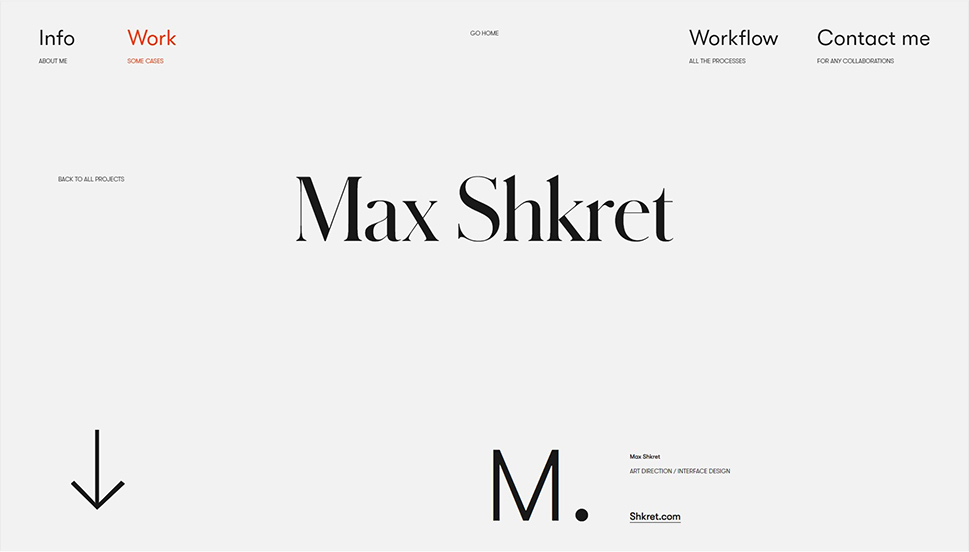
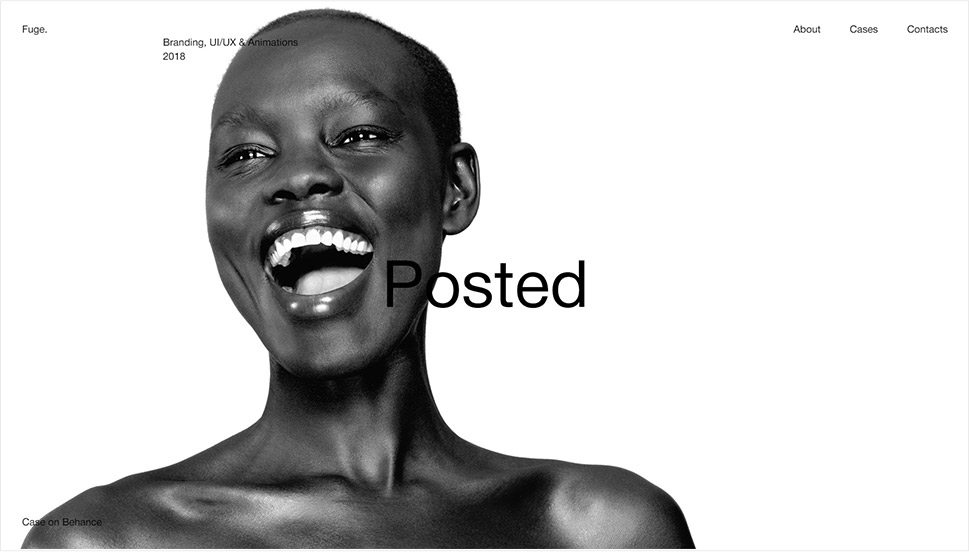
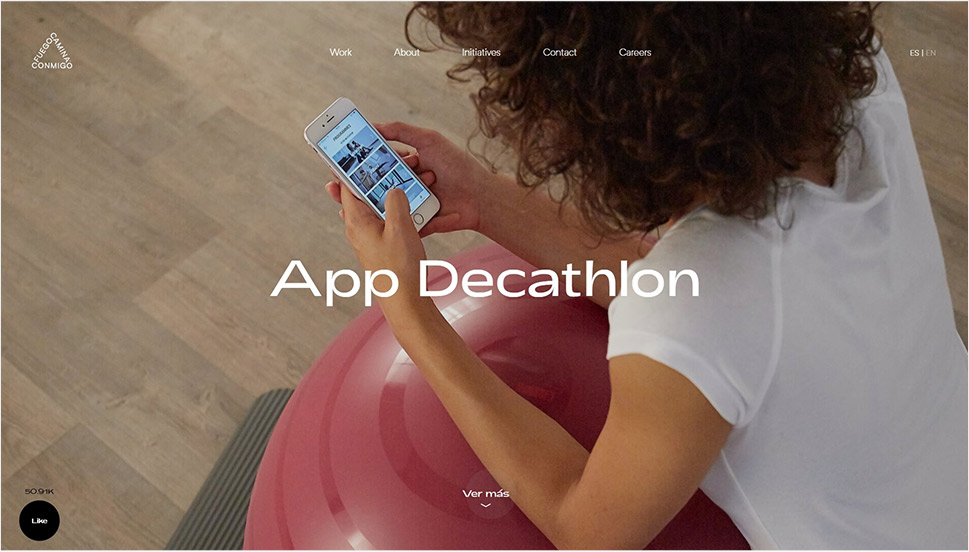
Art of swissdent by creative nights, max shkret by zhenya rynzhuk, mercado by loer architecten, self scenter by ultranoir, fontshare by wemakefab, more & more nespresso by playful, bian 2016 by baillat studio, prada employees online store by niccolò miranda, ortovivo by k95, obys agency typography principles, komuso design by tubik, the 92 group by humana studio, dreamhaus by wørks studio, topline by parsons branding, weekend by hello today, posted by fuge, decathlon app by fuego camina conmigo, unstuck by violet office.

If you read our piece on creative page transitions , you probably remember Lama Lama , a creative digital agency from Amsterdam, and their Juicebrothers project. The case study for the project (the organic, cold-pressed juice brand from Netherlands) is presented in a combination of playfulness and youth typical of Lama Lama, and a high level of professionalism, also typical of the agency . The main visual motif is the beautiful deep green color that communicates health and vitality, featured extensively in layouts for the Juicebrothers website. Small white typography conveys just the right amount of information about the project and allows the imagery to take center stage. The case study page opens with a sort of split screen between bits of text on the left and a vertical image gallery to the right, and then proceeds with larger image and video sections displaying selected bits of visual content for the brand. All the while, we also get to play with the cursor effect – an oversized, pixelized snake trail that follows the mouse movements.

Creative Nights is a UX design consultancy and creative studio headquartered in Prague, with an impressive roster of international projects. One of these projects is the website for the renowned dental products brand, Swissdent. Art of Swissdent is designed as a crossover between an eCommerce website and an online presentation of the brand. The case study , available at the agency’s website in their Works section, follows the style and the look of the agency’s branding and design, and the selected imagery from the project is given in beautiful frame sections with round edges. The entire page is perfectly balanced in terms of atmosphere, colors and dynamics , and makes the displayed work appear as an integral part of the agency’s own aesthetics, even if that may not necessarily be the case. The page ends with three fun, oversized buttons that the visitors can use to share their impressions with the agency.

Zhenya Rynzhuk is an architect-turned-art director with a solid industry experience and quite a few awards under her belt. Her website, which has received accolades for overall design as well as for mobile excellence, features some innovative design solutions, plenty of interactivity and just the right amount of brutalist details to keep things exciting in a minimalist environment . The Work section features several case studies for the projects Zhenya is most proud of, including art direction and interface design for Max Shkret , an award-winning digital artist creating 3D digital models. After an airy, minimalist and monochromatic section introducing the project, the page proceeds with a scroll-animated gallery of select project imagery. The images of Shkret’s digital models of animals (for which he hopes to raise enough money to turn into actual physical objects) are presented in successive full-width sections, each with a background that matches the object chromatically), resulting in an interesting, exciting stroll through Shrek’s imaginary world . This layout also adds a welcome touch of color to Zhenya’s generally monochromatic ambient.

Loer Architecten is a Dutch architecture studio with a beautiful, airy, dynamic website based on full-screen imagery, interactivity and interesting navigational solutions. The Projects section includes an interactive links list from which we get to navigate to the projects that interest us. We picked the Mercado project , which has the goal of transforming an abandoned backalley in the center of Groeningen into a thriving commercial and urban hub. Just as it would be expected from an architecture studio, the case study is clean and precise, opening with the most essential information , such as status and location. It is the page layout, however, that gives it a welcome kick and saves it from being plain and dull . The project name is displayed in vertical letters to avoid occupying precious space on the page. Thin straight and curved interface lines give it dynamicity, and so do animations in individual pieces of visual content, as well as animated scrolling effects. There isn’t a single full-width or full-screen image in this case study which, combined with ample use of negative space, gives it a very clean, breathable character.

Dentist & Dental Clinic WordPress Theme

Hotel Booking WordPress Theme

MasterBuilder
Construction WordPress Theme

Commissioned by Comme des Garcons to create an interactive digital experience helping customers discover their fragrances, the French digital agency Ultranoir came up with Self Scenter , a Web GL-based reinvention of the brand’s Fragrance Finder so that it dynamically creates user-specific shapes. The case study shares some of the immersiveness of the project, especially in the hero section with a video and a large title. The case study, however, assumes a cleaner, more informative and practical character later on the page, sharing some of the visual pieces that best convey the atmosphere of the project – videos and select imagery. And the project is truly stunning, too – a beautiful dark interface with a somewhat mysterious character is graced by superbly designed elements with utmost attention to detail and aesthetic coherence. These dark visuals are contrasted by a light background, complete with the cursor shaped like a dot that changes from black to white and vice versa, depending on the surface it hovers upon.

Wemakefab is an old acquaintance from our exploration of the power of interactive links in web design , and today we want to take a look at the case study for the project they developed for the online font aggregator Fontshare. As we get to learn from the case study, the project involved complete visual rebranding, interface design and even the logo redesign. And we have to say, this is a proper case study here, the one that ticks all the boxes as to how a case study should be done and what it should include . Each element of the project is listed and illustrated in a logical, sequential manner, on a clean, high-contrast black and white page. It starts with the project blurb, and then moves to font cards, internal pages, mobile view, the palette and select details. All visuals are given in a manner that follows the principles of usability and clean design – they are large (occasionally oversized), clean, carefully arranged, with occasional thin lines, both vertical and horizontal, that sequence off the sections. Several elements give off a spirit of playfulness and humor – like the section that switches from white ot black when hovered upon, oversized typography and the blinking cursor. The case study is stylistically coherent and tight and very well matched to the nature and the purpose of the project.

Playful is a collaborative collective of digital creators specialized in art direction and moving picture campaigns. More & More Nespresso is, by their own admission, one of the most challenging and rewarding projects the agency has worked on. The case study for the project is just as complex and rich as the project itself. It opens with an impressive hero slider introducing some of the textures that played a central role in the project, in a deep, sultry purple. Carefully curated images and videos from the project are skillfully arranged along the page, contrasted with large empty spaces with light backgrounds and text, offering a welcome pause from the visual feast. The color play is particularly striking – the project itself features a delicate interplay between rich, deep burgundys, greens and blues on one hand, and fine, elegant pastels on the other. The same interplay is repeated in the case study, and the elegant, sophisticated character of the project is underlined by the use of the lovely Antiga typeface throughout the page. The page features a director’s cut video, which is the centerpiece of the project, but doesn’t take over the case study, as it is after all exactly that – a case study in which the agency explains the creative process and pinpoints main visual cues and motifs.

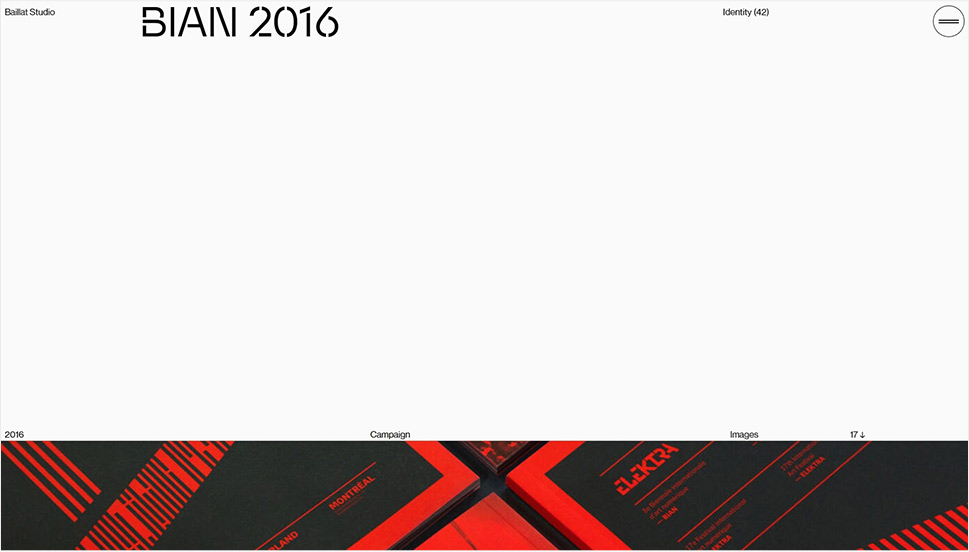
You may remember the Baillat Studio from our piece on inspiring menu design , in which we praised the studio’s modern, interactive fullscreen menu. Today we’re going to check out the Project section of the website, specifically the case study for the 2016 edition of BIAN (the International Digital Art Biennale). The visual identity for the festival was based on black and red, a color combination that creates a lovely contrast with the page’s light gray background and black interface typography. A short text about the target and the main identity elements (Swiss style-based aesthetics, right-angle frames, repetition, lines and precision) follows the opening hero section with a full-width visual from the project. After this introductory section, we get to explore the visuals from the project, presented in the form of photography, video and images of project material in real life, in its designated ambience. The agency, therefore, decided to let the images speak for themselves, without excessive explanations and textual narratives . And it was a good call, too – the page is compact and informative, just what a case study should be.

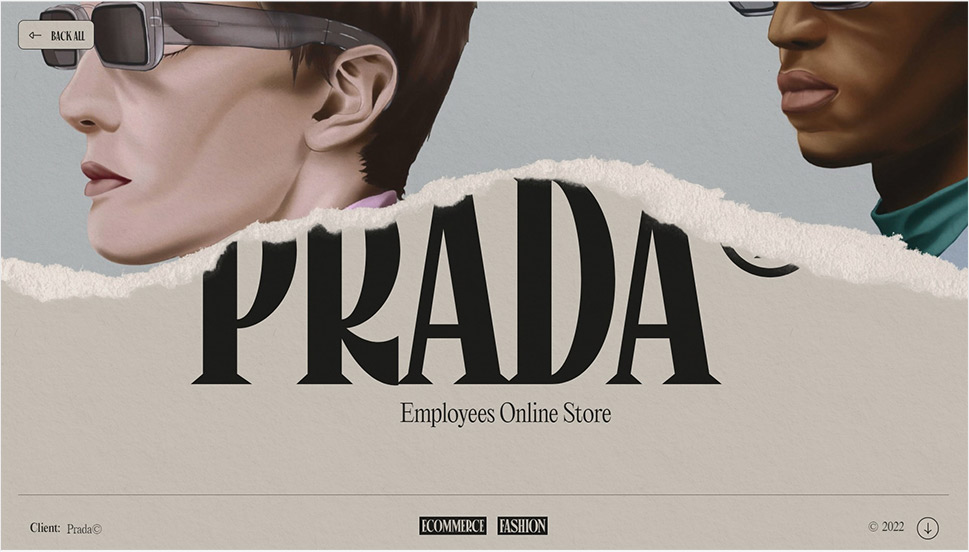
Here’s a designer we love to feature in our articles – we’ve written about Niccolò Miranda in our pieces on poster-inspired web design and on great examples of footer design , to name a few. This time around, let’s take a look at how this talented Italian designer and developer with a penchant for illustration decided to present his featured works on his website, using the case study for Prada Employees Online Store as an example. The first thing we notice is that the project pages are completely in line with the overall style of Miranda’s portfolio. By that we mean the paper-like texture, the torn paper effect, the columns and sections resembling newspaper layouts, and, of course, illustrations . The page opens with a hero section that holds a lovely illustration from the project he did for Prada (an online store that sells the brand’s previous collections). We then move on to a section explaining what it was that Miranda was commissioned to do, and sections explaining how he did it. What’s interesting (in addition to the distinct and idiosyncratic style) is that the imagery from the project is presented not in the main page content, but instead in a sidebar that opens to the right when we click on the appropriate icon . The page also features a big oval button that leads to the project’s live site, and that’s about it. It is basically more of a project blurb page than a case study per se, but considering its unique style and Miranda’s amazing talent, we figured it deserved a mention here as well.

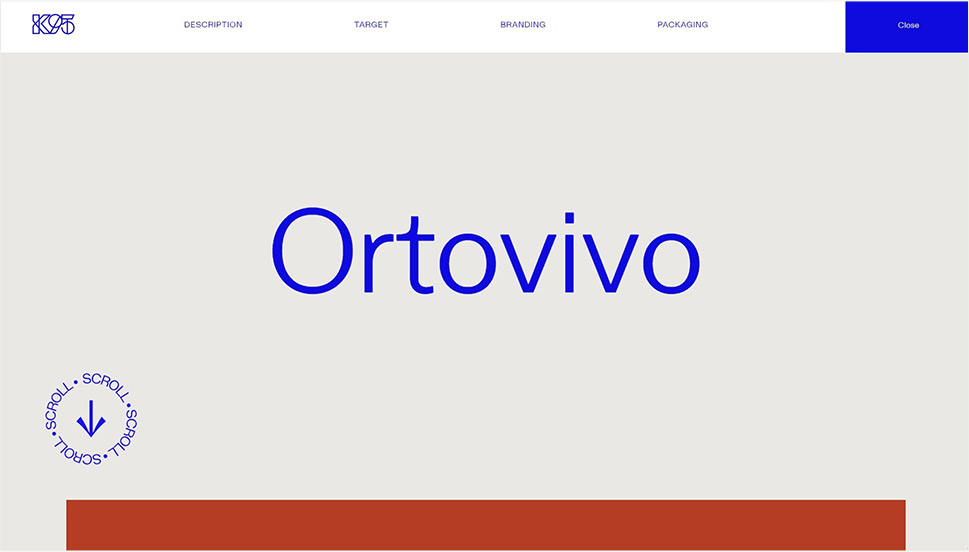
K95 is a design, branding and communications agency from Catania, Sicily. They work with mostly Italian clients but have a few international names on their roster as well. Their website features a neat list of projects in the form of an interactive link carousel, each link leading to the appropriate case study. Today we’re going to check out the one for Ortovivo , a Sicilian organic food production company. Each project is neatly divided into sections that include description, target, branding and packaging , linked in the header (from which we can also turn off the case study and return to the homepage). The layout is airy and clean, with plenty of empty space around each piece of visual content, and a large circular animated button inviting us to scroll to explore the project. Sections with empty space are combined with full-width interactive ones, moving and expanding as we scroll. It is a dynamic, modern and skillfully designed page that unites good UX, usability and efficiency with modern design practices that speak volumes of the agency’s expertise and taste.

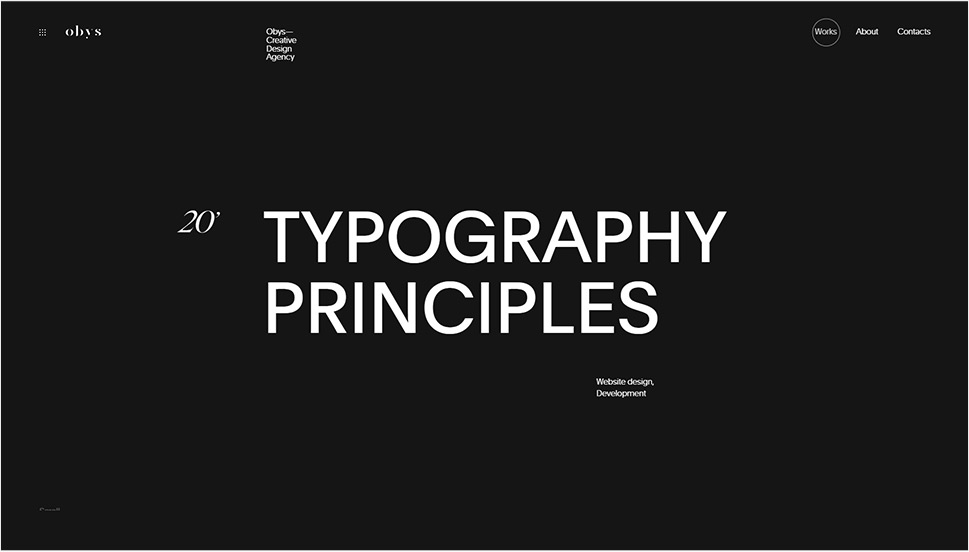
Obys Agency is a creative design agency from Ukraine with a focus on UX/UI design, animation, graphic design and development. Their website is a modern, streamlined and fluid display of their works, principles, accolades and much more. As an agency that flaunts a serious approach to everything they do, Obys wanted to share some of their ethos and the artistic and design principles they follow in their work, and that’s why they created a standalone website on Typography Principles , while the main website has a page that serves as a case study for it. The site includes three sections explaining how the agency uses fonts, how it combines them and what rules it follows when it comes to typography. The page follows the white on black aesthetic line of the rest of the website, with sections that roll up or down revealing underlying content. Navigation is particularly interesting here, as we get to explore the visual content through scrolling, clicking on oversized interactive buttons, and play videos. Numbered sections and diagonal arrows hint to physical navigation signals (like traffic or airport ones), and the part of the study that deals with animation is presented in a separate unit. The website itself is rather impressive and the case study does an excellent job at conveying its complexity and elegance, both design-wise and in terms of UX.

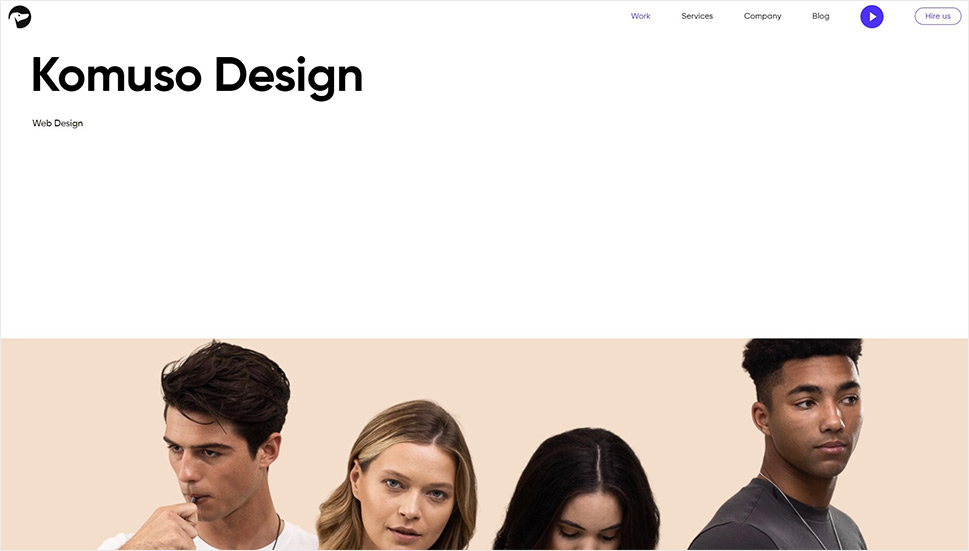
Tubik Studio is a full-stack digital service agency with a focus on UX and UI design. Their website offers a rather no-frills (but nevertheless striking) display of services and works the studio is most proud of, with a gallery of images leading to specific projects. The page for Komuso Design project, for instance, offers an informative and hands-on overview of the project. It opens with an intro hero image, followed by brief project info presented in a simple, readable form, with comfortable black Gilroy typography on a white background. The visual content is presented in the form of videos on a lovely marble-like background, combined with screenshots from the project arranged on a beautifully combined palette of pastels. A particularly well-designed section is the boxed split slider gallery that offers a dynamic and convenient way of displaying several instances of content without cluttering the page or making it too long. The study ends with the visual system: a color scheme with HEX codes, some representative samples of typography and the mobile layout. The entire page bears an airy, pleasant character, perfectly aligned with the client’s brand and product (a wellness tool designed to help people relax through breathing).

Humana Studio is a Portuguese agency that helps build brands with a social and environmental impact. They were commissioned by the 92 Group, a design studio that challenges traditions in media and entertainment through irreverence, unconventionality and youth. Obviously, this was an excellent fit as the Humana Studio has a distinctly disruptive approach. The case study for the 92 Group brand identity and communication strategy partly follows the same disruptive principles – especially in terms of visual communication – but also some more conventional ones, specifically when it comes to UX. The visual content is saturated, loud and bold , with strong, deep colors on a black background, but the way it is arranged on the page guarantees proper navigation, readability and ease of consumption . The sections are topped with a subtle zoom-in effect and a yellow round cursor that shrinks and expands and the text is short and to the point. The study is brief but concentrated, informative and practical, coherent in character and atmosphere.

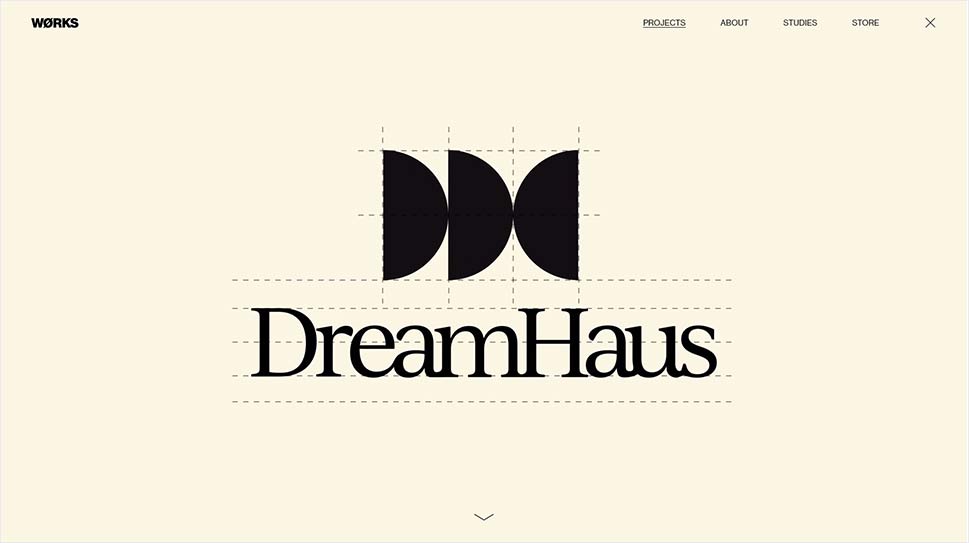
WØRKS Studio is a New York-based consultancy specializing in creative direction, strategy and design. Their main website is an exciting showcase of both the agency ethos and their projects, and is marked by a distinct cinematic approach, with a lot of information and content being handed in form of immersive fullscreen videos and animated sequences. The DreamHaus project is presented as an animated study of the pillar design elements used for the project – with the main focus on typography and the palette . The fullscreen hero section opens with a large animated logo of the project, proceeds with a palette of beautiful pastels, with names and hex codes, and ends with a sequence that showcases the typography used for the project, and the main layout style, as well as textures. The visitor can scroll to learn more about the project and its goal, as well as the main guidelines that the agency followed in the creative direction of this project. The images related to the project, or the products of the direction, if you will, are presented with animation effects that feature a brief flash of yellow, which is the agency’s signature color, thus providing a continuity between the project and its creator and, of course, reinforcing the agency’s own branding.

Our most frequent readers might remember Parsons Branding from our piece on inspiring creative agencies and designers , in which we praised the agency’s beautiful UI design and interesting navigation solutions. Today, we want to check out one of their case studies, specifically the one for Topline , the South African tool manufacturer. The case studies all feature unique page navigation – the left portion of the screen contains a numbered section with jump links to specific parts of the case study : Overview, Identity, Packaging and so on, and of course we can simply scroll down and explore the entire study in its intended order. The background is in the agency’s signature green and gray, with a very subtle paper-like texture, giving the entire interface a lifelike quality. The left side, the one with the table of contents, remains static as we scroll, assuring easy navigation and orientation on the page, which is, in itself, quite rich in content, both visual and textual. Certain sections are given in horizontal scroll sliders, so we get an impression that the page expands in all directions. This is an extremely well thought-out case study, brimful of information for those interested in exploring the project in great detail, but at the same time simple and informative for those looking to just skim the content.

The Japanese Hello Today did a quite complete agency work for the home appliance manufacturer Weekend, from strategic planning and branding to graphic design, web design, photo and art direction and even copywriting. The Weekend case study on the agency website is a modern, elegantly dark showcase of everything the agency did, from the first steps to the completion of the project. Discrete white typography on a black background introduces basic project information and brand philosophy, both in English and in Japanese, before we scroll down to visuals. These are presented in a typically Japanese, dignified manner, gently floating on the black background, creating a beautiful contrast and a strange sense of calm . Thin, subtle interface lines provide some framework for the visual content and communicate rather successfully with the overall aesthetics of the website – minimalist and stripped-down.

Fuge is a Moscow-based design agency delivering UI, branding and digital solutions. The agency website is minimalist, in a very reduced palette, with small typography and on-lover grid patterns, resulting in a modern, serious look. This character is repeated throughout the website, including the individual case pages. Our favorite one is the case study for Posted , a design magazine for which the agency did branding, as well as UX and UI services and animations. The case page starts rather minimalistically, with a large image on a light background and just a few bits of text. As we scroll, more and more pieces of content appear on screen, in an interactive and rather fluid way . The case study is divided into sections – logo and elements, desktop and mobile versions of the magazine website. Each image can be expanded in a popup, with smooth and modern transitions, giving the page a dynamic and modern look. This atmosphere is reinforced by a modern, minimalist palette reduced to grayscale, black and red, which is the Posted brand palette. The images (or rather previews) are alternately arranged on the page, creating a lovely balance, and the entire composition appears to be held in place by the grid lines that appear as we hover over certain areas.

Decathlon has long planned a redesign and a relaunch of its app for the Spanish market but the Covid-19 pandemic put a halt to those plans for a while. As soon as the pandemic loosened, the sports goods company reached out to the Barcelona-based, Twin Peaks-named agency Fuego Camina Conmigo (Fire Walk with Me) for a range of services from digital strategy, art direction and concept, to copy, audiovisual content and social ads. The Decathlon App case study is available at the agency website, and it’s one of the most successful, detailed and complete studies we’ve seen in a while . it ticks all the boxes in terms of what a case study should contain – the context, the target, the implementation, and so on, but it does so in a way that is by no means dry or technical. The agency achieved this by skillfully alternating light and readable text sections with fullscreen sections with the visual material from the app , which can be viewed either as images or clicked to play a video. All the while, the agency maintains its own visual identity, present in typography, layout styles and elements such as the round cursor, buttons and icons.

Here’s a project that is as noble as it is well-carried out. Unstuck by Violet Office is an effort started by the CEO of Chobani and several other stakeholders with the goal of helping refugees find full-time jobs in partner companies and their supply chains. Chobani was the first to join the project, of course, and it was soon followed by other major brands like Ben & Jerry and Dole. Violet Office did the branding, web design and development, as well as social media. The branding part is perhaps the most impressive – the agency created a logo and wordmark that can easily fit any brand partner’s logo , and the first part of the case study focuses on that particular effort, complete with rich visuals proving the efficiency of the design . It then proceeds with an analysis of the Unstuck visual system (colors, patterns, typography), and ends with examples of brand activations, complete with the launch video. The high-contrast visuals are displayed full-width, either in galleries or individually, which creates an immersive effect on the visitor, who ends up being completely drawn into the narrative of this commendable project.
Wrapping It Up
As we saw from the examples we visited today, while a good case study may not necessarily have to strictly adhere to a formulaic structure, it’s still a good idea to give it some structure and to conceptualize it in a way that communicates clearly and directly with the viewer. And since the viewers are also potential clients, it’s needless to stress how important this is.
We’ve seen some “proper” case studies with neatly divided sections and a tight structure repeated throughout each study. We’ve also seen some more “relaxed” ones, and some that perhaps don’t really qualify as case studies in the strictest terms but that due to their quality and supreme design elements deserve a mention.
Hopefully we managed to inspire you by showing a variety of styles and methodologies you can follow in creating your own case studies. Feel free to share with us your own favorites or, even better, your own work!
How to Create a WordPress Website: The Ultimate Guide
10 captivating examples of the liquid metal effect in web design, 10 examples of imaginative mouse cursor design, 10 examples of innovative contact form design, 10 examples of websites inspired by poster aesthetics, 10 google font combinations for inspiration, 10 inspiring design podcasts to listen to while you work, qode interactive.

Post your comment cancel reply
Save my name and website in this browser for the next time I comment.
Post your comment

- Web Development
Top Website Development Case Studies 2024
Home Blog Web Development Top Website Development Case Studies 2024
In my opinion, website developers can show new clients that they can create successful projects using case studies, which is a great concept. One of the most challenging tasks a designer has to do is win over potential clients' trust and confidence. If the clients have never worked with you, they can hesitate to give their project to an unknown person or organization. Clients feel assured that this team has the skills to complete projects successfully when past project achievements are displayed. This case study on web application development can also help the website developer gain credibility by demonstrating their abilities and the benefits they offer to companies.
Make sure you take the required actions to reassure them that your design will be aesthetically stunning and advantageous to their business to gain their trust. So, let's discuss more about website development case studies with their examples to get a better understanding of website development. So, let's dive in.
What are Web Development Case Studies, and Why are They Important?
A website development case study outlines your steps to overcome an obstacle on a specific project. A noteworthy client project, a carefully created narrative structure, and an eye-catching visual design are all characteristics of an excellent case study. By showcasing the success of prior projects, case studies can help establish trust with potential clients and convince them that the website development team has the knowledge and experience necessary to provide excellent outcomes. Because they can observe the success of the team's work with other firms, they can also establish credibility and trust with new clients. The online Web Developmen t courses with certificates demonstrating the developers' abilities and expertise and the value they can provide to a company could help bring in new customers.
Web Development Case Studies
So here are the top 10 web development case study examples mentioned below:
Case Study 1: Improving conversion Rates with e-commerce Redesign:
Redesigning its e-commerce platform was one way an apparel store tried to increase online sales. With user research and UX/UI optimization, the new design expedited checkout and made browsing easier. The website's user-friendly interface and adaptability to mobile devices received good feedback, leading to a 30% boost in conversion rates. If you want to learn this skill, then you can take advantage of the best Full Stack developer course .
Case study 2: Optimising the scalability of SaaS platforms:
Software as a service (SaaS) company experienced performance problems as its user base increased. The platform gained increased scalability and reliability by optimizing code efficiency and using cloud-based infrastructure. Improved customer satisfaction and retention resulted from a 50% reduction in load times and nearly complete removal of downtime.
Case study 3: Healthcare portal for patient management:
A healthcare provider for communication and patient management requires a complete portal. The case studies web development team created a secure platform that enabled patients to make appointments, view medical records, and securely connect with healthcare providers. Better patient satisfaction, shorter wait times, and simpler administrative duties were all made possible by the portal, enhancing operational effectiveness and health outcomes.
Case study 4: Blockchain-powered voting mechanism for transparency:
.png&w=3840&q=75)
A government organization intended to improve security and transparency by updating its voting technology. The development team put in place a blockchain-based web application for reliable and secure electronic voting. Using cryptographic encryption and decentralized verification, the voting process was made more publically trusted, and tamper-proof vote records were ensured.
Case study 5: Chatbot integration for customer support:
An online retailer aimed to increase response times and customer service effectiveness. They automated common queries and gave consumers immediate support by incorporating an AI-powered chatbot into their website. Due to the chatbot's capacity to interpret natural language and availability around the clock, customer wait times dropped by 60%, increasing customer satisfaction and encouraging repeat business.
Case study 6: Service finder app based on geolocation:
.png&w=3840&q=75)
A nearby service provider wished to establish more efficient connections with nearby clients. The development team created a geolocation-based online application that lets users search for services in their area, read customer reviews, and make online appointment bookings. The user-friendly interface and precise position monitoring resulted in a 50% rise in service bookings and client satisfaction.
Case study 7: An educational gamified learning platform:
An educational institution aimed to increase student engagement and interaction with the subject matter. By incorporating gamification components like badges, progress tracking, and quizzes, the web development team was able to change the traditional method of education into an engaging and fulfilling one. Academic performance and motivation improved due to a significant increase in student engagement and retention.
Case study 8: For cross-platform compatibility, use a responsive web application:
Access to investment tools and resources across devices was a goal for a financial services company. The development team skillfully developed a web application that flexed to fit different screen widths and OS versions. Encouraging accessibility and user happiness, clients could now monitor changes in the market and manage their portfolios on PCs, tablets, and cell phones.
Case study 9: Custom CMS implementation for content management:
A content management system (CMS) adapted for a media company's unique editorial workflow and publishing requirements was necessary. The web development case study team designed a unique content creation, editing, and scheduling tool. Now that writers and editors can work together more effectively, content output and quality have increased by 40%.
Case study 10: Community engagement platform development:
A charity organization requires a digital platform to help with volunteer organizing and community involvement. With features like discussion boards, volunteer sign-up forms, and event calendars, the web development team produced an easy-to-use portal. The platform encouraged community members to collaborate and participate more, which improved event attendance and created a stronger sense of community.
The Knowledgehut Web Development courses online with a certificate will help you gain access to profitable career opportunities. With the help of our in-depth case studies, you can delve deeply into real-world situations and gain the practical skills necessary to succeed in the fast-paced web development industry. Get hands-on expertise, prove your knowledge with a degree, and advance your career. Enrol in our courses now to start your journey to success in the digital world.
To sum up, these case studies on website building demonstrate the wide range of difficulties and solutions found in the digital world. Every project, from instructional websites to e-commerce platforms, reflects the value of user-centric design, flawless functionality, and clear communication. Using strategic planning, systematic development, and continuous optimization, enterprises can accomplish their goals and expand their online presence. These website development case studies also highlight the value of creativity and adaptation in changing user habits and technology advancements.
Organizations could keep a competitive edge and provide their audiences with outstanding digital experiences using modern technology and best practices. Ultimately, in today's competitive online market, these case studies for website development provide insightful information to developers and organizations looking to build robust, user-friendly websites that generate engagement and provide tangible benefits.
Frequently Asked Questions (FAQs)
The web development case study often shows difficulties in meeting deadlines, limiting scope creep, ensuring cross-browser compatibility, enhancing site speed, fixing security flaws, and keeping up with rapidly changing technologies. Furthermore, difficulties with cooperation and communication between stakeholders and team members are often highlighted.
Vadiance set out to sell its special water supplement online through an e-commerce website to enhance people's quality of life by fostering inner harmony and balance. They generated traffic to their poor website design.
It offers advice on best practices, suggestions to improve reliability and security, and an understanding of the underlying causes and contributing aspects of previous incidents.

Sachin Bhatnagar
With 20+ yrs of industry experience in media, entertainment and web tech, Sachin brings expertise in hands-on training and developing forward-thinking, industry-centric curricula. 30k+ students have enrolled in his tech courses.
Avail your free 1:1 mentorship session.
Something went wrong
Upcoming Web Development Batches & Dates
| Name | Date | Fee | Know more |
|---|
Case Studies
Progressive web application (pwa) for self-service, building competent teams with continuous feedback system, customized ehs incident reporting & analytics app, product configurator app for a building materials company, audience engagement solutions for a leading jewellery retail chain, competition watch tool for a leading building materials company, mobile ui/ux for an award-winning healthcare startup, ui design and iconography for a global telecom major.

Mobile-Web Solution for an Education Startup
Voicenotes recorder - enabling doctors dictate medical records, digital transformation for a fitness retail chain, product evaluation tool for a large manufacturing company, shop floor automation solution for a manufacturing company, educational app development, logistics app development, learning and knowledge management software.

Disrupting the Resume Market with a MEAN stack solution

Paid App Suite for a new-age Learning Institution
Initiate a project discussion with us:.
Altair Acquires Cambridge Semantics, Powering Next-Generation Enterprise Data Fabrics and Generative AI. Read More
Semantic Technologies Applied
Case studies.
- White Papers
- Semantic University
- Applying the Semantic Web – Two Camps
Examples of Semantic Web Applications
- Semantic Web on the Web
- Semantic Web in the Enterprise
Other lessons address what the Semantic Web is, what are key characteristics of a Semantic Web application, and where its strengths lie compared to most traditional technologies (coming soon!). This lesson presents several specific, successful examples of Semantic Web applications in order to bring these lofty ideas down to reality.
As more case studies come up across the Web, we will try to collect some of the best on this page. Let us know if we are missing one!
- Supply Chain Management – Biogen Idec
Media Management – BBC
Data integration in oil & gas – chevron, web search and ecommerce, today’s lesson.
When possible, the specific case studies illustrated here pertain to specific corporate projects. Generally speaking, well-known companies are not willing spend money on newer technology unless older, more established techniques either will not work or are outside of their budget for a specific problem. Therefore, these specific corporate use cases tend to highlight applications of Semantic Web technologies that have proven themselves to be of value.
The following high-level summaries include links to further details about each case study discussed.
Supply Chain Management – Biogen Idec
Biogen Idec — a pharmaceutical maker best known for its manufacturing of drugs used to treat multiple sclerosis—manages its global supply chain using Semantic Web technologies. As a class of problems, supply chain management includes many features that make it ripe for applying Semantic Web Technologies, specifically: {C}{C}
The data being managed changes constantly.
The required views on those data (e.g. calculations, KPIs, etc.) change constantly.
A great deal of cross-organizational collaboration takes place, with large volumes of data being conveyed between suppliers at every level of the supply chain.
Furthermore, Biogen’s specific industrial requirements make the use of traditional technologies for supply chain management particularly challenging.
The types of material that a high-tech company such as Biogen Idec ships change over time, and as a result, the properties of these materials are also constantly changing.
The Key Performance Indicators (KPIs) currently being optimized by high tech companies change very quickly.
Rules and regulations change, requiring different kinds of data to be captured over time.
Supply Chain Managers are not IT professionals, so they need to be able to see, understand, and manipulate the data being tracked directly, without having to traverse an additional level of organizational indirection. Keep in mind that the term Semantic in Semantic Web means that by definition, the data model is transparent to subject matter experts, not only technologists.
Suppliers change over time and are located in new regions and countries, possibly requiring new language localization, currencies, etc., and often requiring new data connectivity to new third party systems.
Semantic Web technologies give supply chain managers and officers the ability to manage all of this complexity reliably and efficiently.
To read the full case study, see the original article in American Laboratory .
By far the most public usage of Semantic Web technologies is the website for the British Broadcasting Corporation (i.e., the BBC). In 2010, their entire World Cup website was powered by Semantic Web technologies, as was reported on ReadWriteWeb and SemanticWeb.com. Even today, large portions of their public website are run on Semantic Web technologies.
The BBC is not the only media company that is using Semantic Web technologies. Time Inc., Elsevier, and the Library of Congress all also have production systems built using Semantic Web technologies.
The process of storing, sorting, and presenting media has many qualities that benefit from the utilization of Semantic Web technologies:
Unstructured information.
Significant cross-document relationships and annotations. Documents have authors, which have written other documents; documents include citations; they have multiple revisions. Managing these relationships using traditional relational databases can get very messy. They in fact do not even attempt to solve this problem, and CMS systems do very poorly at searching on large corpuses.
Constantly changing usage patterns. Websites have to change to stay fresh in their designs. Links between pages, relationships between videos and pages, links to blogs, etc. will all change over time.
To read the full case study, see the original article at the W3C website.
For many years, Chevron has been experimenting with Semantic Web technologies in a range of applications.
100 years ago, drilling oil was little more complicated than sticking a pipe in the ground. These days, however, everything from discovery to production is incredibly data intensive. Every day, a single offshore rig will produce terabytes of data containing critical information that can help predict mechanical failures and other anomalies. Every time an error disrupts production on an active rig, costs can soar to tens of millions of dollars a day. Understandably, operators in this field are under an enormous amount of pressure.
Semantic Web technologies enable engineers and researchers to combine arbitrary data in arbitrary ways in an attempt to better understand and predict daily oil field operations. Some of the many high-level considerations that are not handled well by traditional technologies include:
A lack of well-defined results. By their very nature, many activities throughout the energy industry are experimental. When the end goal state is undefined, it might become necessary to change direction at any point.
A lack of industry data standards. All data integration is basically ad hoc.
A massive turnover of technology. Every new device emits new parameters that must be tracked alongside existing data.
To be sure, certain activities in the industry are predictable in a manageable way, but many are not.
The following key business drivers were specifically identified by Chevron (as excerpted directly from the case study):
There are a million miles of spaghetti eaten every day!” The same can be said about data in the oil and gas Industry. A large amount of data is generated every day from multiple sources such as seismic measurements, well records, drilling figures, transportation numbers, and marketing statistics. Integrating these heterogeneous data to capitalize on their information value has so far proven to be complex and costly.
These data exist in a structured form in databases, and in semi-structured forms in workbooks and documents such as reports and multimedia collections. To deal with both the flood of information as well as the range of heterogeneous data formats, a new approach was needed for information searching and access.
For the major capital projects (see application examples below) in the industry, information needs to be standardized and integrated across systems, disciplines, and organizational boundaries. This information integration will enable better decision-making within collaborations, as high-quality data will become more accessible in a timely fashion.
To read the full case study, see the original article on the W3C. Also, a key practitioner from that project, Roger Cutler, gave an exceedingly frank and lucid interview which is well worth a read .
Search engines genuinely benefit from having access to extra metadata in order to return more relevant results. In fact, the biggest players in the industry are investing heavily in standards that encourage companies to annotate their web pages with significantly more structure, which was one of the original intents of the Semantic Web vision in the first place. RDF itself can even be embedded into web pages via RDFa.
Facebook developed the Open Graph Protocol, which is very similar to RDF. Microsoft, Google, and Yahoo use Schema.org, which has an RDFa representation. The Ecommerce Industry has GoodRelations, which also uses RDFa. These frameworks are all now actively being used to bring users a better web experience.
An excellent and specific case study on this usage of Semantic Web technologies is Best Buy. They adopted GoodRelations for their website and saw an unbelievable increase in hits and conversions. Jay Myers has presented at numerous conferences, and his work on the subject can be found all over the web.

Knowledge Graph Ebook

What is Data Fabric Design?

6 Requirements for Knowledge Graphs

An Integrated Data Enterprise
Election latest: Farage responds after Reform campaigner filmed making 'very prejudiced' comments
Nigel Farage has responded to footage from a Channel 4 report showing Reform campaigners using racist and homophobic language in Clacton - the constituency where the former UKIP leader hopes to be elected.
Thursday 27 June 2024 23:02, UK
- General Election 2024
Please use Chrome browser for a more accessible video player
- Starmer defends plan for VAT on private schools
- Analysis: Labour campaign has a central paradox
- Reform campaigner said migrants should be used as 'target practice'
- Hugh Grant backs Greens co-leader in key contest
- Sunak won't say if he told aide election date before bet
- Exclusive: PM's top adviser interviewed by Gambling Commission
Election essentials
- Manifesto pledges: Conservatives | Greens | Labour | Lib Dems | Plaid | Reform | SNP
- Trackers: Who's leading polls? | Is PM keeping promises?
- Campaign Heritage: Memorable moments from elections gone by
- Follow Sky's politics podcasts: Electoral Dysfunction | Politics At Jack And Sam's
- Read more: Who is standing down? | Key seats to watch | What counts as voter ID? | Check if your constituency is changing | Guide to election lingo
- How to watch election on Sky News
We'll be back at 6am with all the latest from the final week of the general election campaign.
There are just six days of campaigning left until the polls open on 4 July, and political parties from across the House of Commons are busy trying to win your votes.
Join us from the morning for more live updates.
Until then - read all the latest from Sky News below:
The Metropolitan Police has been dragged - reluctantly, as I understand it - into investigating candidates a week out from the election.
Even 24 hours ago this was not the case - Scotland Yard wanted to take care of their own - the officers probed by the Gambling Commission - and no more.
But as the days have dragged on, it's clear the issue has become more complex, and now gone beyond the scope of the Gambling Commission.
What has changed is a realisation by investigating authorities that they need to look into whether some candidates may have broken the law on misconduct in public office.
This is beyond the remit of the Gambling Commission, which began the initial probe, and now falls to the police.
This means the prospect of mainly Conservative candidates, including the prime minister's closest aide, potentially being interviewed under caution, maybe even this side of election day.
You could see how tetchy the subject made Rishi Sunak in the interview with the broadcast pool earlier today.
Read Sam's full analysis here:
With our coverage here on the Politics Hub drawing to a close, here's everything you need to know as the election campaign entered its final week - and a sneak preview of what we have coming up tomorrow.
- Sir Keir Starmer has told Sky News there is "no evidence" private schools will be forced to close due to Labour's plans to impose VAT on them ;
- Speaking to Sky's Sophy Ridge, the Labour leader defended his party's education policy to use the money to support state schools;
- He also vowed to "hit the ground running" should he become prime minister, saying cutting NHS waiting lists would be Labour's first priority in government.
- A Reform UK campaigner has been filmed saying migrants crossing the Channel should be used as "target practice";
- In footage recorded by a Channel 4 undercover reporter , the same campaigner used a racial slur against Rishi Sunak;
- Another Reform figure was filmed making homophobic remarks ;
- Party leader Nigel Farage has described comments in the footage as "very wrong".
- Rishi Sunak has refused to say if he told one of his closest parliamentary aides the date of the election before he placed a bet on it ;
- Craig Williams , who has now been suspended as the Conservative candidate in Montgomeryshire and Glyndwr, admitted he "committed a serious error of judgment" but "not an offence";
- The Metropolitan Police have issued an update on their investigation into bets being placed on the date of the election - there are now seven officers under investigation;
- Meanwhile, Mr Sunak's most senior adviser in Downing Street has been interviewed in the investigation. Sources have emphasised to Sky News that he is not a suspect.
Join us tomorrow morning for a new episode of Sky's Electoral Dysfunction podcast - and this time we've got someone very much outside the Westminster bubble.
Joining our political editor Beth Rigby and Ruth Davidson this week is none other than Rylan Clark .
👉 Tap here to follow Electoral Dysfunction wherever you get your podcasts 👈
The next government is being urged to tackle an "appalling" rough sleeping crisis as new figures show a record high in London.
A total of 11,993 people were seen rough sleeping in the capital in the year to March, according to the latest Combined Homelessness and Information Network (Chain) statistics.
That is the highest figure ever recorded on the database, and marks a 58% increase compared to 10 years ago.
The "appalling" increase reflects a "crisis, both in the capital and across the country", said Rick Henderson, chief executive of Homeless Link, the membership body for frontline homelessness services in England, which manages the Chain database.
He said the next government "must create a cross-government plan to prevent rough sleeping and homelessness through delivering genuinely affordable and secure homes quickly, whilst making sure there are a diverse range of properly-funded homelessness services to help people address the root causes of their destitution and move on from rough sleeping for good".
The St Mungo's homeless charity said the next government must "treat homelessness as an emergency and prioritise it in their first 100 days".
According to the latest available figures for England, published in February, the estimated number of people sleeping rough on a single night in autumn in 2023 was 3,898 - more than twice that of the figure in 2010.
Racist and homophobic remarks filmed as part of a Channel 4 investigation during the Reform UK campaign were "inappropriate," chairman of the party Richard Tice has said.
Speaking at a Reform UK event in Boston with party leader Nigel Farage, Mr Tice said: "We put a statement out and it's all self-explanatory in the statement.
"The reality is that we're a fast-growing movement, and when you've got unpaid volunteers, some people behave inappropriately. And they're gone."
In footage recorded by a Channel 4 undercover reporter, a Reform UK campaigner has been filmed saying migrants crossing the Channel should be used as "target practice". He also used a racist slur against Rishi Sunak (see previous post).
Another Reform figure was filmed making homophobic remarks.
Mr Farage has described remarks in the footage as "very wrong".
A Reform UK campaigner has been filmed saying migrants crossing the Channel should be used as "target practice".
In footage recorded by a Channel 4 undercover reporter , the same campaigner used a racial slur against Rishi Sunak.
The clips were recorded in Clacton, where Reform leader Nigel Farage is a candidate.
Responding to the footage, Mr Farage has said the comments were "very wrong".
"There was an activist that said some pretty unpleasant things," he said.
"Very very prejudiced, very wrong.
"He's somebody who turned up to help ... all political parties encourage volunteers."
He added that the campaigner in question would "not be welcome back" and that the two other figures featured in the footage would also no longer be working with the campaign.
In the footage, the undercover reporter captured canvasser Andrew Parker talking about people coming ashore at Deal in Kent.
Mr Parker said: "Army recruitment - get the young recruits there, with guns, on the f****** beach, target practice. F****** just shoot them."
Mr Parker said in a statement, sent to Channel 4 News: "I would like to make it clear that neither Nigel Farage personally or the Reform Party are aware of my personal views on immigration."
He added: "I have never discussed immigration with either Nigel Farage or the Reform Party and that any comments made by me during those recordings are my own personal views on any subject I commented on. At no time before I was sent out to canvass did I discuss my personal views with any representative of the Reform Party UK or Nigel Farage."
Another Reform figure was filmed reacting to a Pride symbol on a passing police car.
He says: "You see that f****** degenerate flag on the front bonnet? What are the old bill doing promoting that crap?"
The other candidates for the Clacton constituency are:
- Jovan Owusu-Nepaul, Labour;
- Matthew Bensilum, Lib Dems;
- Craig Jamieson, Climate Party;
- Tony Mack, independent;
- Natasha Osben, Greens;
- Tasos Papanastasiou, Heritage Party;
- Andrew Pemberton, UKIP;
- Giles Watling, Conservatives.
Our live poll tracker collates the results of opinion surveys carried out by all the main polling organisations - and allows you to see how the political parties are performing in the run-up to the general election.
With just a week to go, the Tories and Labour have taken a drop, while support for Reform UK and the Liberal Democrats is on the rise.
Read more about the tracker here .
The panel discussion is now turning to the Conservative Party's election campaign.
Sky's election commentator Adam Boulton says it has been "dreadful", adding Rishi Sunak "hasn't brought anything to this campaign".
A series of missteps have dominated the headlines from the outset when Mr Sunak announced the election in the pouring rain.
But as the campaign enters its final week there may now be a moment of respite for the Conservatives, Adam says.
"Almost the best thing about this campaign is the most irritating for a lot of people," Adam says.
"He's timed it to coincide with the Euros, with Wimbledon, with Glastonbury, which actually means the last week, it'll have to be a pretty big gaffe for anyone to notice."
That brings tonight's Politics Hub With Sophy Ridge to an end - the show will return tomorrow with Ali Fortescue . In the meantime, stick with us here for more news and analysis through the evening.
By Ashna Hurynag , news correspondent
The battle for Scottish votes is all to play for.
An exclusive YouGov poll for Sky News has Labour on 35% in Scotland and the SNP on 29%.
The latter are closing the gap, but if all goes this way on the night, such a result would mean big gains for Labour.
But the biggest gutter punch is dealt to the Conservatives who YouGov has on 11% and level with the Lib Dems.
But attitudes change when voters consider where to cast their ballot in the 2026 Holyrood elections.
As of the 18 June, voter intentions shifted to 28% for the SNP, 24% Labour, 10% Conservatives and 7% for the Lib Dems.
This tells us Scots treat UK and Scottish elections differently.
It also suggests the former creating an opportunity for a protest vote - a cry of frustration at 14 years of Tory governments at Westminster, or the firing of a warning shot at the SNP’s record after 17 years at Holyrood.
But so many are still undecided.
1,059 people over 16 were surveyed by YouGov between the 20 and 25 June, exclusively for Sky News, and 14% of people surveyed have changed how they plan to vote over the past four weeks.
Of those, 37% say it was down to how the parties and their leaders have conducted themselves.
The NHS and health care are the key issues, followed by the cost of living next, the economy in general, immigration, and Scottish independence.
Rishi Sunak's most senior adviser in Downing Street has been interviewed in the investigation into bets by Conservatives on the date of the general election.
Liam Booth-Smith, Downing Street chief of staff, was interviewed last week by senior Gambling Commission officials and questioned about who knew about the timing of the election.
Sources have emphasised to Sky News that Mr Booth-Smith is not a suspect in the gambling investigation and was interviewed as a witness and was "asked for help".
Described as the prime minister's most trusted ally, Mr Booth-Smith has worked for Mr Sunak since he was chancellor, when his fondness for leather jackets earned him the nickname "the Treasury Travolta".
According to a Gambling Commission insider, Mr Booth-Smith was interviewed by "senior officials within the Gambling Commission, more senior than investigators".
Sky News has also been told there are currently no plans to interview the prime minister as part of the investigation into bets on the election date.
Read more here:
Be the first to get Breaking News
Install the Sky News app for free


IMAGES
VIDEO
COMMENTS
Insurance Progressive Web App. Babel Cover is an early stage insurance technology startup. The goal of this project was to bring consumers closer to insurance products, and to enable them to access insurance services from their smartphones with the help of a cross-platform Progressive Web App. See case study.
Case study - fixed pool betting system. Improvements and refreshments to a fixed-pool betting system. Fixed performance bottlenecks, implemented several new technical solutions and custom features, improved the user experience, and added more business conversion points to the web application.
2. Build credibility. In case studies, designers often include the name of the business, client, or project they've worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you've worked with. 3.
Application Support Team provide service across, 24 hours of the clock each and cover three shift in a day of the week on the rotational shift basis. Empathize. We have started the process with casual interviews to build empathy with users. The questions we asked were centred on web-based leave management app. For example, we asked questions ...
Case Studies. We develop applications and digital tools that help diverse organizations improve their processes. Our ability to understand complex information and data systems makes us an essential partner in the development and implementation of custom digital solutions - from an event management platform to an award-winning ICT4D solution ...
Wrapping Up. This Laravel case study has hit the nail on the head by providing valuable inspiration for modern web application development. Laravel's elegance, simplicity, and extensive ecosystem make it a force to be reckoned with. The real-world examples have shown its mettle in terms of robustness and scalability.
web.dev. We want to help you build beautiful, accessible, fast, and secure websites that work cross-browser, and for all of your users. This site is our home for content to help you on that journey, written by members of the Chrome team, and external experts.
Case Study →. E-Commerce Web Applications. E-commerce web applications allow users to buy and sell products online. They come with online payments and transaction integration that are crucial ...
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation. In the context of a business, however, case ...
A Case Study: A Real-Life Web Application Testing Strategy. Learn how to create a strong web testing plan using a mind map and the Barclays website example, ensuring top quality despite frequent updates and platform changes. We'll cover the following. Mind map of web testing for the Barclays website;
Stay focused. Don't use case studies as an opportunity to channel your revolutionary ideas, but don't delve in conventionalities, either. Don't try to tell everything about the project at once, or at all. Your clients don't need to know everything you did for a project. But they do need to know the relevant bits.
Title of thesis Modernizing web application: case study. Master's programme Computer, Communication and Information Sciences. Thesis supervisor Petri Vuorimaa. Major or Minor/Code Software and Service Engineering / SCI3043. Thesis advisor(s) Pekka Silvekoski. Date 25.07.2017Number of pagesix + 97Language English.
4 Test Cases Example For Web Application. 4.1 Example: Testability Test Cases for Web Application. 4.2 Example: Usability Test Cases for Web Application. 4.3 Example: Functional Test Scenarios: 4.4 Sample Compatibility Test Scenarios: 4.5 Example Test Cases for Database Testing:
Case study examples. Case studies are proven marketing strategies in a wide variety of B2B industries. Here are just a few examples of a case study: Amazon Web Services, Inc. provides companies with cloud computing platforms and APIs on a metered, pay-as-you-go basis. This case study example illustrates the benefits Thomson Reuters experienced ...
Case study 8: For cross-platform compatibility, use a responsive web application: Access to investment tools and resources across devices was a goal for a financial services company. The development team skillfully developed a web application that flexed to fit different screen widths and OS versions.
We developed a learning and knowledge management software in two customizable modules - both for B2B and B2C customers.. View Case Study Download PDF. [email protected] 91-98840 42639 niyatitech. Checkout our case studies in Web Application Development, Mobile App Development, Enterprise Mobility and UI Design!
Awe Design Studio. 462 1.9k. Generative Ai Website Revamp - Case Study. Arnab Dhar. 130 1.3k. UNREAL GAMING WEBSITE & CASE STUDY. Mirza Shakil. 249 2.6k. AI Platform Genius Fusion website Case Study.
through a case study on Women's Era (WE- A State Level Women Development and Support). Keywords : Agile Methodology, Extreme Programming (XP), MVC -Design Pattern, Sprin t, Backlogs, Stories. GJCST-C Classification : Agile Software Development A Case Study of Web Application Strictly as per the compliance and regulations of: H.3.5
In the size-increasing Web3 world, there are some applications that are better to watch out for. Once again, the this-so-consolidate buzzword of Web3 popped up. With a growing number of companies ...
Project Overview. Financial literacy is the possession of the set of skills and knowledge that allows an individual to make informed and effective decisions with all of their financial resources ...
Abstract. Web 2.0 provides a set of tenets that describe both a business model and a technical strategy for organizations that wish to provide a flexible user interface via the Web. Many of these ...
Microsoft, Google, and Yahoo use Schema.org, which has an RDFa representation. The Ecommerce Industry has GoodRelations, which also uses RDFa. These frameworks are all now actively being used to bring users a better web experience. An excellent and specific case study on this usage of Semantic Web technologies is Best Buy.
189 597. Case Study, Case study of Hotel Booking app, UI/UX. Multiple Owners. 282 5.1k. Second Hand Buying & Selling Cars App: UX/UI Case Study. Shreyasi Singha. 288 1.4k. Get advanced analytics, a custom portfolio website, and more features to grow your creative career. Behance is the world's largest creative network for showcasing and ...
Cloud computing is the delivery of on-demand computing resources, everything from applications to data centers, over the internet. The various types of cloud computing deployment models include public cloud, private cloud, hybrid cloud, and multicloud. ... your cookie preferences will be shared across the IBM web domains listed here.
Not content with taking on Labour, this week has also seen the Conservatives take up arms against David Tennant. Rishi Sunak and Kemi Badenoch hit out at the Doctor Who star after he told the ...